Параметры внутренней анимации
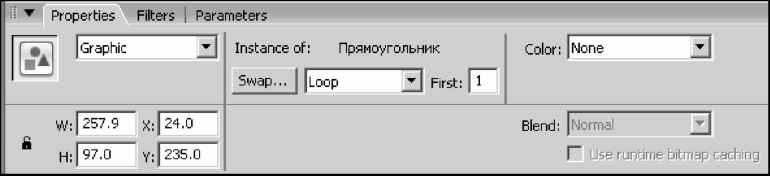
Теперь давайте выделим на рабочем листе экземпляр нашего анимированного образца и посмотрим, что нам предлагает панель Properties. Если это экземпляр графического образца, эта панель примет вид, показанный на рис. 13.4.
В данный момент нас интересуют только находящаяся в центре панели Properties группа, содержащая раскрывающийся список, и поле ввода First. Все остальные элементы управления, показанные на рис. 13.4, нам уже знакомы.

Рис. 13.4. Панель Properties после выделения экземпляра анимированного графического образца Раскрывающийся список данной группы позволяет указать, какая часть внутренней анимации образца, на основе которого был создан выделенный экземпляр, будет воспроизведена как часть общей анимации. Список содержит три пункта:
□ Loop - внутренняя анимация образца будет воспроизводиться бесконечно (зациклится). Причем воспроизведение ее начнется с кадра, номер которого введен в поле ввода First. Этот пункт списка выбран по умолчанию;
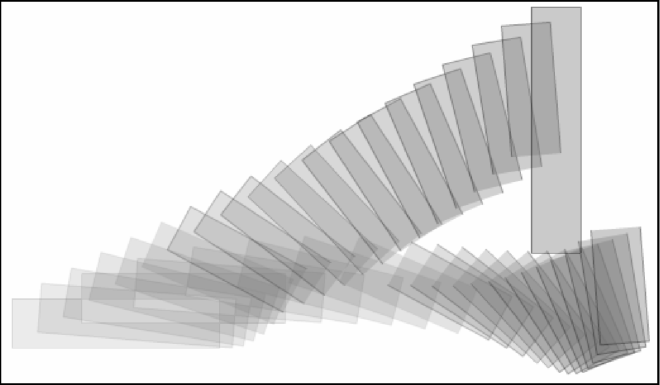
□ Play Once - внутренняя анимация образца будет воспроизведена только один раз, после чего остановится, даже если внешняя анимация еще не закончилась. При этом она будет воспроизведена, начиная с кадра, номер которого введен в поле ввода First. Пример такой анимации показан на рис. 13.5;

Рис. 13.5. Внутренняя анимация экземпляра воспроизводится один раз, начиная с четвертого кадра
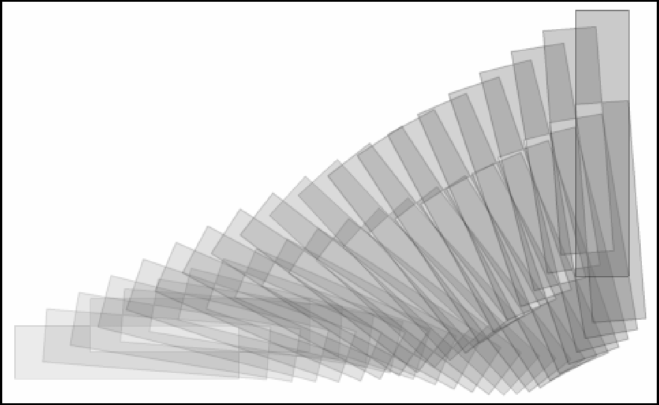
□ Single Frame - внутренняя анимация образца застынет на кадре, номер которого введен в поле ввода First. Пример такой анимации можно увидеть на рис. 13.6.

Рис. 13.6. Внутренняя анимация экземпляра "застыла" на четвертом кадре В случае анимированного клипа все эти элементы управления недоступны. Как уже говорилось выше, внутренняя анимация клипов воспроизводится независимо от внешней анимации, и управлять ей придется другими способами - с помощью сценариев ActionScript (см. часть IV).
Что дальше?
На этом разговор о составной анимации можно закончить. Тема исчерпана.
Но это не означает, что мы узнали все о сложной анимации. В следующей главе будет рассказано о том, как использовать для создания сложной анимации слои. Мы узнаем, как анимировать элементы, находящиеся на разных слоях, а также выясним все о специальных слоях и о том, как они могут нам помочь.
Глава 14
Использование слоев для создания анимации
Здесь мы продолжим начатый в главе 5 разговор о слоях и их использовании. А поскольку данная часть полностью посвящена анимации, то и разговор пойдет о создании анимированных изображений с помощью слоев.
Как мы помним из главы 12, трансформационная анимация может быть применена только к экземпляру, находящемуся на своем собственном слое. На первый взгляд, это серьезное ограничение: невозможно анимировать сразу два или более экземпляров. Но его легко преодолеть, если разнести эти экземпляры по нескольким слоям и анимировать их по отдельности (многослойная анимация).
Кроме того, для создания сложной анимации Flash предоставляет две разновидности так называемых специальных слоев, имеющих особое назначение. Это направляющие и маскирующие слои, и мы их также рассмотрим.
