Растровая графика
Если хорошенько рассмотреть фотографию в электронном виде на мониторе компьютера при большом увеличении, то можно увидеть, что она состоит из множества точек квадратной формы. Если рассматривать такую иллюстрацию на некотором расстоянии, а не вблизи, как сделали мы, отдельные точки сливаются в единое, кажущееся цельным, изображение. Это классический пример растровой графики. Такая графика, как мы выяснили, состоит из множества разноцветных точек - пикселов. Поэтому растровую графику иногда называют пиксельной.
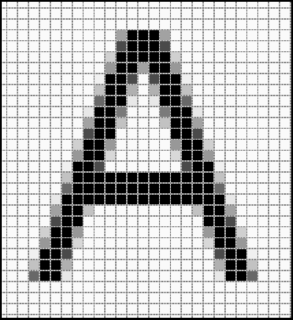
На рис. 1.1 показан небольшой пример растрового изображения - литера А, как она отображается на экране компьютера. Хорошо видно, что она состоит из множества разноцветных - белых, серых и черных - пикселов.

Рис. 1.1. Пример растровой графики - литера А
Вообще, все, что отображается на экране компьютера, суть растровая графика. Дело в том, что компьютерный экран сам представляет собой не что иное, как растр. Поэтому самые первые компьютерные графические форматы были именно растровыми.
В случае растровой графики в графическом файле сохраняется упорядоченный набор (опытные компьютерщики говорят - массив) значений цветов в пикселах растра. Разумеется, где-то в начале файла, в его заголовке, должен быть записан размер изображения, например, 320x200 пикселов, иначе программное обеспечение не сможет правильно обработать файл. Также иногда в файл записываются дополнительные данные: сведения о создателе, о программе, в которой редактировался файл, и пр.
Для кодирования каждого пиксела растрового изображения отводится определенное количество битов, поэтому изображение может содержать только ограниченное количество цветов, называемое цветностью. Понятно, что чем больше выделяется битов на кодирование одного пиксела, тем большее количество цветов может быть использовано в изображении. В табл. 1.1 приведены используемые в настоящее время значения цветности изображений.
Таблица 1.1. Значения цветности, используемые в настоящее время
|
Количество битов на пиксел |
Цветность (количество цветов, используемых в изображении) |
Общепринятое название изображений с такой цветностью |
|
2 (черный и белый) |
- | |
|
- | ||
|
CGA | ||
|
- | ||
|
65 536 |
HiColor | |
|
24 (32) |
16 776 576 |
TrueColor |
Да, но каким образом представляются значения цветов? Для этого используются два способа, которые мы сейчас рассмотрим.
В случае графики с цветностью TrueColor (фотореалистичной, или полноцветной) все очень просто. Значение цвета пиксела представляет собой три числа, обозначающих доли красной, зеленой и синей составляющих соответственно. Причем каждое число занимает ровно восемь битов, т. е. один байт. Такой способ задания цвета называется RGB (от английского Red, Green, Blue - красный, зеленый, синий).
Если изображение содержит меньшее количество цветов, то все немного сложнее. Сначала создается палитра - особая таблица, в которой записаны все цвета, используемые в изображении, в формате RGB. А значение цвета каждого пиксела в этом случае - просто номер (индекс), указывающий на нужный цвет в палитре. Такие цвета называются индексированными, а сама графика - графикой с палитрой. Размер палитры зависит от количества битов, выделяемых на представление цвета; например, если выделено 4 бита (полубайт), то палитра может содержать 16 цветов.
