Рассмотрим раздел Создание электронных документов. В программе Corel DRAW 12 можно создавать не только документы, предназначенные для печати, но и их электронные версии, допускающие использование двух файловых форматов векторного типа HTML с расширением Htm и PDF.
Первый формат используется при публикации документа в Интернете, а второй при любых видах электронной публикации. К исходному документу допускается подключать лишь файлы видеоклипов и аудиоклипов, которые будут воспроизводиться в электронном документе HTML формата. Никакие другие исполняемые файлы работать не будут. Это можно сделать с помощью команды из главного меню Edit / Insert Internet Object / Embedded file (Правка / Вставить объект Интернета / Внедренный файл).
Кроме этого существует еще два ограничения, которые следует принимать во внимание при форматировании файлов электронного документа; нельзя использовать русскоязычные имена для этих файлов и исходный документ может содержать связанные растровые файлы только тех форматов, которые Ввод гиперссылок и закладок

используются в Web; GIF, JPEG и png. В противном случае изображения в электронном документе будут теряться. При обработке исходного документа и для сохранения его в формате HTML вам может понадобиться его дополнительная обработка, включающая; формирование в документе интерактивных состояний (обратитесь к главе 2) и обработку текстовых объектов содержащих текст обычного типа командой Text / Make Text HTML Compatible в данном случае это команда имеет вид Make Text Web Compatible (Текст / Сделать текст совместимым с Интернет).
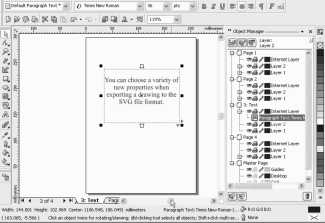
Данная обработка позволит этот текст выделять в электронном документе с целью привлечения к нему внимания или копирования через буфер обмена Windows. В результате обработки текстовых объектов командой Text / Make Text Web Compatible эти объекты будут преобразованы в объекты Интернета, располагаемые в отдельном верхнем слое исходного документа. Чтобы это было наглядно, вызовем докер Object Manager одноименной командой из главного меню Window / Dockers. И выделим текст. Он у нас уже выделен. В главном меню Text, как видите, рядом с пунктом Make Text Web Compatible стоит галочка. Уберем ее. Вот теперь из рабочего окна докера видно, что объект третьей страницы Paragraph Text, т. е. вот этот объект, который расположен на текущем листе документа не будет располагаться в верхнем слое исходного документа.
А если снова поставим галочку рядом с данной командой, то вот этот объект Paragraph Text; Times New Roman будет располагаться в отдельном верхнем слое исходного документа. Чуть сдвинем влево страницу, чтобы отобразить ее целиком на экране и рассмотрим ввод гиперссылок и закладок. Существуют два способа ввода в объекты документа гиперссылок и закладок, а также другой управляющей и текстовой информации. Первый из них базируется на использовании панели инструментов Internet, а второй - докера Object Properties (Свойства объекта). Рассмотрим эти способы по порядку.
Рассмотрим порядок ввода информации первым способом. Откройте контекстное меню панели инструментов. В появившемся контекстном меню выбираем пункт Internet. Чуть сдвинем панель Internet вверх и оставим ее в плавающем виде. Теперь выделите рабочим инструментом Pick (Выбор), в данном случае он активизирован, объект документа в который необходимо вставить управляющую и текстовую информацию. Допустим, выделим вот этот объект. Для вставки в объект закладки откройте список Behavior (Поведение) и выберите в нем пункт Bookmark (Закладка) и введите закладку в поле Internet Bookmark. А для вставки гиперссылки выберите в списке Behavior пункт URL. Затем выполните один из двух вариантов действий. Выберите в списке Internet Address (Адрес Интернета) одну из гиперссылок, вводимые ранее в этот или другие документы, которые обрабатывались в программе. Пускай останется эта гиперссылка. Или введите с клавиатуры в редактированное поле данного списка новую гиперссылку. Здесь вы можете с клавиатуры ввести новый адрес.
Выберите в списке Target Frame (Целевой раздел) режим отображения в окне Web обозревателя новой страницы электронного документа связанного с его текущей страницей через гиперссылку. Щелчком на кнопке ALT Comments (Контекстные комментарии) откройте дополнительную панель и введите в ее поле контекстное сообщение, которое будет отображаться в электронном документе рядом с указателем. Щелчком на кнопке Hotspot (Горячая зона) откройте дополнительную панель и задайте на ней следующие параметры. Форма области срабатывания совпадающая с формой объекта, задается кнопкой Object shape, а прямоугольной формой с помощью кнопки Bounding box of object. Для настройки параметров оформления области срабатывания используются два флажка и два раскрывающихся списка с образцами цветов.
Повторите все эти шаги, которые мы только что продемонстрировали для всех объектов документа, в которые необходимо ввести управляющую и текстовую информацию, если они у вас есть. Закройте панель Интернет, щелкнув на кнопке с перекрестием находящейся в правом верхнем углу. Сейчас рассмотрим порядок ввода информации вторым способом. Для этого нужно открыть докер Object Properties (Свойства объекта), выполнив для этого команду Properties из главного меню Edit.
В результате на вашем экране появляется докер Object Properties в плавающем виде. Двойным щелчком на заголовке докера закрепим его в правой части экрана. С помощью инструмента Pick, в данном случае он активизирован, выделим текстовой объект и перейдем в докере Object Properties на вкладку Internet, щелкнув на ней. Теперь для вставки в объект закладки откройте список Behavior и выберите пункт URL. А затем в списке URL выберите гиперссылку. Вы можете выбрать гиперссылку из данного списка или ввести с клавиатуры новый адрес. Выберите в списке Target Frame режим отображения в окне Web обозревателя новой страницы электронного документа связанной с его текущей страницей через гиперссылку.
Введите в поле ALT Comments контекстное сообщение, отображаемое в данном документе рядом с указателем. Откройте список, расположенный под полем ALT Comments и задайте форму области срабатывания, выбрав один двух пунктов; Object's Shape - в форме объекта или Object's Bounding Box - в форме прямоугольника описанного вокруг объекта. Используя два флажка и два раскрывающихся списка, вот они, с образцами цветов находящимся внизу докера, задайте параметры оформления области срабатывания. Если режим автоматического обновления параметров объекта не был задан - кнопка с изображением замка внизу докера отжата, то щелкните на кнопке Apply (Применить) введя управляющую информацию в выбранный объект. В данном случае кнопка Apply не активизирована. Чтобы активизировать кнопку Apply, в поле ALT Comments введем контекстное сообщение, допустим, break и нажмем на кнопку Apply.
Повторите выше указанные шаги инструкции для всех объектов документа, если они у вас имеются в которые необходимо ввести управляющую текстовую информации. Закройте докер Object Properties, щелкнув на кнопке с перекрестьем находящейся в правом верхнем углу. Также закроем докер Object Manager, который мы использовали в предыдущем уроке. Расположим страницу документа в центре по его высоте и рассмотрим докер Internet Bookmark Manager. С помощью докера Internet Bookmark Manager (Диспетчер закладок Интернета) открываемого одноименной командой подменю Dockers меню Windows вы также можете выполнять некоторые операции с закладками. В частности можно изменять связи между объектами документа или создавать новые.
⇐Создание анимационного клипа. преобразование объектов и их появление | TeachPro WEB-дизайн | Ввод гиперссылок и закладок. вставка объектов интернета. формирование изображения для web⇒
