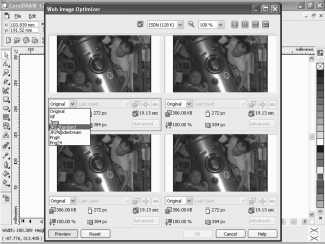
Рассмотрим первую кнопку управления. При нажатии на нее растровое изображение располагается целиком в рабочем окне. При нажатии следующих кнопок, рабочая область разбивается на две вертикальные части, на две горизонтальные и на четыре части. В данном случае можно немного уменьшить масштаб отображения изображения. При этом достаточно подправить расположение изображения одного из разделов и щелкнуть в другом разделе, чтобы изображения внутри остальных разделов автоматически исправились.
Верхняя часть раздела представляет собой рабочую область, в которой находится текущий образец изображения. Изображение можно масштабировать и перемещать лишь в том разделе окна, в котором указатель принимает вид кисти руки, вот обратите внимание на левое верхнее окно. При этом изображения находящиеся в других разделах будут иметь такие же положение и масштаб, что и регулируемое изображение после щелчка на них.
В нижней части каждого раздела, допустим, в нижней части вот этого раздела находится управляющая панель раздела, выполняющая три функции.
Первая - настройка файловых параметров текущего образца изображения, вторая - активизация изображения щелчком мыши в области панели с целью его сохранения в файле и третья - отображение параметров изображения характеризующих его файловые размеры и качество. На данной панели расположены следующие элементы настройки в порядке слева направо. Первый элемент это список файловых форматов для текущего образца изображения, включающий семь пунктов; Original - исходное изображение документа не обрабатывается, в файловом формате GIF, в формате JPEG, в формате JP 2 Standard и JP 2 Codestream, в формате Png 8 и в формате Png 24.
Следующий элемент это список стилей сохранения изображения, который в данном случае не активизирован. Далее следуют кнопка создания нового стиля со значком плюс, кнопка удаления текущего стиля со значком минус и кнопка Advanced, расположенная внизу справа, открывающая дополнительное диалоговое окно, предназначенное для настройки файловых параметров текущего изображения.
Внизу диалогового окна находятся пять кнопок выполняющих общие функции. Эти кнопки Preview (Просмотр), Reset (Сброс), Ok, Cancel (Отменить) и Help (Помощь). В частности кнопка Preview задает режим автоматического обновления изображения в окне при изменении их параметров, а кнопка Reset выводит во всех разделах окна образцы исходного изображения документа. А назначение остальных кнопок понятно из их названий. А сейчас вкратце еще раз рассмотрим порядок работы с данным диалоговым окном.
В первую очередь нужно открыть документ на той странице, изображение которой будет обрабатываться командой, с целью его использования в Web. В данном случае у нас открыта страница, на которой изображено вот это растровое изображение. После этого необходимо выполнить команду File / Publish to the Web / Web Image Optimizer (Файл / Публикация на Web / Оптимизатор изображения для Web), открыв одноименное диалоговое окно. Вот это окно перед вами. Задайте требуемое количество и порядок расположения изображений в окне, которых должно быть не менее двух. Давайте выберем вариант с двумя горизонтальными разделами.

Подключите режим автоматического обновления изображения в окне, нажав кнопку Preview. В одном из разделов окна выведите исходное изображение выбором пункта Original, чтобы визуально сравнивать с ним образцы обрабатываемого изображения. В остальных разделах в данном случае во втором разделе окна, настройте файловые параметры результирующих образцов изображений. К примеру, выберем файловый формат GIF. А из списка стилей сохранения изображений выберем вариант, допустим, 16 Color GIF Adaptive. При необходимости вы можете выполнить настройки файловых параметров изображения с помощью кнопки Advanced.
И чтобы улучшить качество результирующего изображения на вкладке Options увеличим параметр ползунка Dither Intensity, допустим до максимального значения - до 100. И нажмем кнопку Preview. Вы видите, что качество изображения немного улучшилось. Параметры остальных вкладок вы можете менять самостоятельно. И после достижения желаемого результат нажмите кнопку Ok два раза. Если вы выбрали, допустим, порядок расположения изображения в четырех окнах и имеется три варианта обработанных образцов, выберите тот обработанный образец изображения, который больше всего вас устраивает.
В данном случае выбираем изображение в нижнем окне, выделив панель в правой нижней части диалогового окна Web Image Optimizer красной рамкой. Щелкните на кнопке Ok и в открывшемся диалоговом окне Save Web Image to Disk (Сохранить на диске изображение для Web) введите название файла изображения в поле File name (Имя файла). Откроем папку Sample Pictures и введем в поле имени файла название cosmos. И для сохранения нажмем кнопку Save. Таким образом, мы рассмотрели раздел Формирование изображения для Web. В следующем разделе рассмотрим создание документов в формате HTML.
⇐Ввод гиперссылок и закладок. вставка объектов интернета. формирование изображения для web | TeachPro WEB-дизайн | Создание документов в формате html⇒
