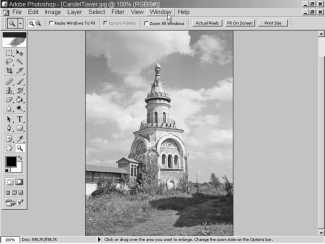
Сохраним это изображение свечной башни Свято-Борисоглебского монастыря в г. Торжке, для размещения его на Web-странице, посвященной этому городу. Выбираем в меню File команду Save for Web. Поскольку исходное изображение являлось отсканированной фотографией, а значит, имело непрерывные плавные переходы цветов, То сохранять это изображение для Web нужно не в формате GIF, который сейчас установлен в диалоговом окне команды Save for Web, и позволяющий сохранять в изображении не более 256 цветов, а в формате JPEG.
Формат JPEG позволяет сохранять в изображении широкий диапазон цветов с тончайшими градациями их яркости и насыщенности. Прежде всего, посмотрим, какой размер будет занимать эта картинка в окне браузера. Для этого нажмем на пиктограмму Preview Interfold Browser - предварительный просмотр в браузере, установленном по умолчанию внизу окна команды Save for Web. Вот такой величины будет это изображение в окне браузера Internet Explorer при разрешении экрана 800*600 пикселей. Видно, что изображение целиком не умещается в окне браузера. Это нехорошо. В большинстве случаев, картинка на Web-странице должна быть видна целиком. Значит, нужно немножко уменьшить ее размер. Закрываем окно браузера Internet Explorer и уменьшим размеры этого изображения в диалоге с командой Save for Web. Для уменьшения размера в пикселях изображения вовсе не обязательно закрывать диалоговое окно команды Save for Web и возвращаться в программу Internet Explorer, а можно просто выбрать закладку Image Size - размер изображения.
В верхней части этой закладки выводится размер в пикселях исходного изображения. Если помните, то оно не уместилось на Web-страницу по вертикали. Но для данного изображения нельзя уменьшить только вертикальный размер Height - высоту, так как оно исказится. Размеры изображения нужно уменьшать пропорционально. Значит, параметр Constricted Proportion должен быть включен.
И в этом случае, достаточно указать новый размер в процентах. Введем это новое значение размеров изображения в поле параметра Percent - процент. И качество - Quality преобразования ресемплирования, изменения размера выбираем высокое, бикубическая интерполяция. Применяем к изображению преобразование ресемплирование. нажимаем кнопку Apply. Снова посмотрим, как будем выглядеть картинка на Web- странице. Вот теперь она полностью уместилась в окне браузера Internet Explorer.
Параметр Quality определяет качество сжатого изображения. Сейчас это качество среднее, Medium - или 51 % от максимально возможного. Размер файла с картинкой при этом 37.69 Кбайт, что в пределах допустимого для Web-изображений. Если выбрать максимально возможное качество, сохраняя новое изображение, то размер картинки будет 189.9 Кбайт. Это очень много. При минимально возможном качестве, размер оптимизированного изображения будет меньше 9 Кбайт. Это замечательно. Но качество изображения неважное. Появилась куча артефактов. Выберем инструмент лупаи увеличим изображение. А также, выведем в окно предварительного

просмотра рядышком, чтобы сравнить исходное и оптимизированное изображения, выбрав для этого закладку 2А.
Вот это исходное изображение, а вот тот же его кусок у оптимизированного изображения. Просмотрите, какие на нем гадкие артефакты! Вы, наверное, часто встречались с такими, разглядывая, или заимствуя чужие изображения их Web. Качество такого изображения низкое, Low, хотя размер его файла очень даже подходящий параметр Blur - размытие, позволяет сгладить эти артефакты. Просто путем их размытия.
Причем, подобное размытие приводит и к уменьшению размера файла с картиной. Ну и естественно, размытое изображение гораздо менее четкое, чем не размытое. Но если Вы хотите представить в Web подобную фотографию с более-менее приличным качеством, то придется найти разумный баланс между качеством изображения и размером файла, содержащего это изображение. В данном случае, это где-то 50-% качество. Посмотрите, разница почти не заметна. Особенно при выводе изображения на экран в реальном размере. Нажимаем на клавиатуре клавишу Alt и щелкаем по любому из представленных изображений. Именно так оно и будет выглядеть в Web. Артефакты почти не заметны и размер меньше 32 Кбайт. Сохраняя это изображение для Web, я бы не включала параметры Optimized и Progressive.
Включение какого-либо из этих параметров Progressive или Optimized позволяет несколько уменьшить размер файла с изображением за счет, так сказать, более интеллектуального алгоритма сжатия JPEG. Но некоторые браузеры (или старые версии известных браузеров) не смогут вывести сжатое под таким алгоритмом изображение на экран. Эти копейки, которые мы выиграем в размерах файла, не стоят того, чтобы часть посетителей Web, не увидела наше замечательное изображение. Как известно, одна и та же картинка на разных экранах может выглядеть совершенно по-разному. Это зависит и от типа монитора и от его настроек. Если Вы долго трудились над цветами своего изображения и Вам хочется донести их как можно более точно до любого посетителя Вашей страницы, то включите параметр Icc Profile, профиль изображения - цветовой профиль
Вашего монитора. И тогда браузер пользователя, просматривающего Ваше изображение, в соответствии с встроенным в это изображение цветовым профилем, постарается подстроить эту картинку к тому, что Вы видите у себя

на экране в программе Photoshop. Но за встроенный цветовой профиль придется платить. Платить увеличением размера файла с изображением. Вот сейчас, этот размер равен 35 Кбайт. Это размер со встроенным профилем. А без профиля - 31.5 Кбайт.
Сохраняем оптимизированное изображение. Нажимает кнопку Save в диалоговой панели команды Save for Web. Обратите внимание, что нажатие кнопки Save не означает автоматического сохранения оптимизированного изображения вместо исходного. Команда Save в диалоговом окне команды Save for Web-это фактически команда Save as - сохранит как. Потому, что она позволяет сохранить оптимизированное изображение под именем, отличным от исходного имени и/или в другую папку, или на другой диск. Сохраним это оптимизированное изображение в ту же папку, в которой находится исходное изображение, но под другим именем. Candletowerl.
При таком сохранении, окно команды Save for Web закрывается, и мы возвращаемся в программу Photoshop, в которой открыто и активно исходное изображение, которое мы оптимизировали. А оптимизированного изображения в списке открытых в данном сеансе работы с Photoshop изображений нет. Поэтому, если Вы хотите вывести его на экран, например, чтобы сопоставить с исходным изображение, то нужно его открыть как любое другое изображение. Меню File, команда Open - открыть. Появляется диалоговое окно команды Open с содержимым папки Web3, в которой помимо прочего, содержатся оба изображения свечной башни в Торжке.
Исходное Candletower.JPEG - обратите внимание на его размер - 138.3 Кбайта и оптимизированное, его размер меньше 32 Кбайт. Открываем оптимизированное изображение. Исходное уже и так на экране. Нажимаем кнопку Open. Вот это исходное изображение, а вот это - оптимизированное. Оба изображения выведены на экран в реальном размере. При этом, оптимизированное меньше. Вы еще не забыли, что мы при оптимизации уменьшали размер изображения, чтобы оно целиком помещалось в окне браузера?
⇐Команда save for web. инструменты и режимы просмотра команды | TeachPro WEB-дизайн | Цветовые модели изображения в формате jpg и web⇒
