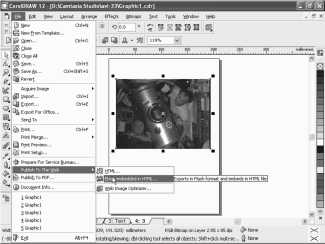
На этом уроке рассмотрим создание документов в формате HTML. В Corel DRAW 12 формирование электронного документа формата HTML может быть выполнено с помощью двух команд из подменю Publish to the Web главного меню File. Эти команды HTML и Flash embedded in HTML (Flash внедренный в HTML). Рассмотрим их. Начнем с команды HTML. Существует ряд особенностей создания электронного документа командой HTML, которые состоят в следующем. Первая. Каждая страница исходного документа представляется в окне Web обозревателя отдельной страницей состоящей из основного файла формата HTML с расширением htm и набора файлов с растровыми изображениями. Между страницами электронного документа в исходном документе могут устанавливаться связи через объекты, которые на них находятся. Вторая. Все графические объекты исходного документа, а также образцы художественного текста сохраняются в трех растровых файловых форматах для Web, выбираемых пользователем; GIF,
JPEG и png. Третья. Интерактивные состояния созданные в исходном документе переносятся в электронный документ, а файлы аудио клипов связанные с этими состояниями теряются. Четвертая особенность. Для объекта с гиперссылкой контекстное сообщение, задаваемое в поле Alt Comments панели инструментов Internet, будет отображаться рядом с указателем только при условии, что этот объект не является растровым изображением.
В данном случае контекстное сообщение отображаться не будет, так как на данное изображение является растровым. Уберем панель Internet. Пятая. Блоки обычного текста, один такой блок у нас находится на третьей странице, вот он, могут быть представлены в электронном документе в качестве текста доступного для выделения и копирования, либо в виде изображений. Необходимым условием сохранения текстовой информации в HTML файле является обработка исходного текстового объекта командой меню Text / Make Text Web Compatible (Текст / Сделать текст совместимым с HTML).
Шестая. Русский текст обычного типа, обработанный командой Make Text HTML Compatible, в окне Web обозревателя Internet Explorer 6 будет искажаться даже при выборе правильной кодировки с ключевым словом Кириллица в ее названии. Чтобы этого не произошло, вы должны задать в обозревателе пользовательский вид кодировки - пункт, определенный пользователем. Седьмая особенность. Русский текст, относящийся к объектам Интернета, в окне Web обозревателя Internet Explorer 6 будет отображаться без искажений при выборе кодировки, название которой содержит слово Кириллица. Перейдем опять таки на четвертую страницу и рассмотрим порядок создания документа. Выполните команду File / Publish to The Web / HTML (Файл / Публикация на Web / HTML), открыв диалоговое окно Publish to The Web на вкладке General.
Настройте параметры команды, сгруппированные по функциональному признаку на первых четырех вкладках окна. Последние две вкладки являются информационными. К числу наиболее важных параметров относятся следующие; Список HTML Layout Method (Метод макетирования HTML

файла) на вкладке General, в котором рекомендуется выбрать пункт HTML Table (most compatible). Имя и адрес папки, в которой будут находиться HTML файлы Web страниц документа, а также имя вложенной в нее папки с растровыми изображениями указываемые в области Destination вкладки General. Диапазон сохраняемых страниц документа, а также режим сохранения выделенных объектов определяемые в области Export Range вкладки General.
Названия Web страниц и их файлов указываемые на вкладке Details, названия растровых изображений электронного документа, а также используемые стили их сохранения, определяемые на вкладке Images. В данном случае в открытом документе у нас имеются следующие объекты.
Вот они все. Если перед формированием файлов электронного документа вы захотите просмотреть его в окне Web обозревателя, щелкните на кнопке Browser Preview (Просмотр в Обозревателе) в нижней части окна Publish to The Web. А теперь выйдем из обозревателя Microsoft Internet Explorer и для подтверждения в диалоговом окне Publish to The Web нажмем кнопку Ok.
А сейчас рассмотрим команду Flash embedded in HTML. Существуют некоторые особенности формирования электронных документов HTML формата командой Flash embedded in HTML (Flash внедренный в HTML). Рассмотрим их.
Первая. Создаваемый электронный документ состоит всего из одной Web страницы, являющейся копией текущей страницы исходного документа. При этом связи, устанавливаемые между страницами исходного документа, теряются. Вторая. Все содержимое исходного документа сохраняется в одном векторном файле Flash с расширением SWF. Поэтому текстовая информация будет представлена в Web странице в виде изображения и ее нельзя выделять. И третья. Интерактивные состояния и связанные с ними файлы аудио клипов заданные в исходном документе переносятся в электронный документ.
⇐Порядок формирования изображения для web | TeachPro WEB-дизайн | Создание документов в формате pdf⇒
