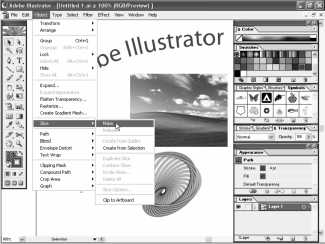
Рассмотрим теперь, как в Adobe Illustrator можно создавать Web страницы с вырезками, которые представляют собой статическую Web страницу, отображаемое содержание которых находятся в несколько графических файлах, а не в одном, как мы рассматривали ранее. Информацию, которых можем выбирать из приведенных в Adobe Illustrator. Таких как GIF, JPEG и т.д. Для этого, конечно же, перво-наперво, надо создать вырезки в нашем документе. Для этого выделим, например, соответствующий объект, например, вот эту звездочку. Щелкнем на пункте меню Object, далее Slice и далее щелкнем на кнопке Make.
И, как мы видим, у нас создалась вырезка, внутри которой находится наша звезда. Далее мы можем сделать то же самое и для других частей нашего изображения. Например, выделим вот этот текст Adobe Illustrator. Далее щелкнем на кнопке Object, Slice, Make и, как мы видим, создали точно такую же вырезки и для вот этого текста. Выделим теперь вот этот рисунок. Далее Object, Slice, Make. Вот, теперь у нас сформированы три вырезки по вот этим трем объектам. И для полноты картины, сформируем вырезку и для последнего нашего объекта.
Для этого щелкнем опять на пункте меню Object, Slice, Make и теперь попробуем создать управляющую информацию, для каких-то из наших вырезок. Например, сначала выделим вот этот текстовый объект, далее щелкнем на пункте меню Object, Slice и далее Slice Options. Щелкнем. Появляется вот такое стандартное окошко, в котором мы можем настроить, например, ссылку, куда мы будем переходить и, щелкнув на этом объекте. Например, введем какую-либо ссылку, http и далее введем, например, такую распространенную ссылку, какwww.Google.com. Далее то сообщение, которое будет появляться при наведении мышки на этот объект. Например, просто-напросто It is text. И далее, тот текст, который будет появляться в виде подсказки внутри нашей

HTML страницы. Например, напишем здесь просто-напросто text и щелкнем на кнопку ОК, чтобы зафиксировать все наши изменения, связанные с вот этим текстом. Теперь введем, например, управляющую информацию, связанную с вот этой картинкой. Для этого щелкнем на пункте меню Object, далее Slice и Slice Options. Здесь введем, например, другую ссылку http .Hwww.Adobe.com.
Далее введем сообщение. Например, It is picture и введем тот текст, который будет появляться при наведении мышки. Например, просто-напросто Picture. Щелкнем на кнопке ОК, и теперь попробуем сформировать и ссылку при щелканье на вот этой звездочке. Для этого поступим немножко по-другому. А именно, вызовем окно Attributes атрибуты, щелкнем на вот этом пункте. Далее выберем тип границы, в которой мы хотим, чтобы срабатывала наша гипер ссылка. Выберем Polygon, для этого и зададим ссылку, по которой будем переходить. Например, выберемhttp://www.yandex.ru. Вот теперь у нас эта ссылка тоже сформирована. А теперь, после всех этих настроек попробуем сохранить этот файл в Web странице. Для этого щелкнем на пункте меню File, далее Save for Web. Вот появился наш файл в окне Save for Web, в котором сейчас ничего не будем менять в настройках, а щелкнем просто-напросто на кнопке Save- сохранить.
Вот, появилось это стандартное окошко с сохранением файла. Выберем название MyHTML2. Сохраним, как и в предыдущем случае HTML and Images, т. е. и картинки и сам HTML файл, и щелкнем на кнопке Save-сохранить. И вот, после этого мы вернулись обратно в наше стандартное окно Adobe Illustrator. Открыв директорию My Documents - Мои документы, можем увидеть тот документ, который мы только что создали MyHTML2. Попробуем его открыть. Для этого щелкнем на нем дважды. Вот эта HTML страница появилась перед нами и сейчас, если мы наведем на каждый из объектов, которым мы создали соответствующие вырезки и гиперссылки, то можно увидеть тот текст, который появляется в качестве подсказки.
То, что у нас появляется в нижней части, в качестве статусной строки, можем видеть ту гипер ссылку, которая появится, если мы щелкнем на соответствующем объекте. Например, на вот этой звездочке. Как мы видим, у нас все наши настройки, которые мы создавали для наших объектов, исправно действуют. Закроем теперь вот это окошко. Щелкнем на вот этом крестике и вот мы опять вернулись в наше стандартное окно Adobe Illustrator
⇐Разработка электронных документов в программе adobe illustrator cs - создание web страницы | TeachPro WEB-дизайн | Создание анимационного клипа. движение объекта⇒
