В настоящее время создание своего интернет-представительства (веб-сайта) стало насущной потребностью для компаний самых различных сфер бизнеса. Для большинства деловых людей стало очевидным, что веб - п редстав ите л ьсi вс существенно расширяет возможности компании по продвижению продуктов или услуг, помогая найти новых партнеров, сэкономить деньги на телефонных переговорах и факсимильной связи, открыть новые пути для развития бизнеса.
Понятие веб-сайта и классификация сайтов. Информация, доступная пользователям интернета, располагается на компьютерах (веб-серверах), на которых установлено специальное программное обеспечение. Значительная часть этой информации организована в виде веб-сайтов. Каждый из них имеет свой адрес в интернете.
Для просмотра веб-сайтов на компьютере используются специальные программы, которые называются браузерами Наиболее распространенными браузерами в настоящее врем;; являются Internet Explorer, Opera, Mozilla и Netscape Navigator. В зависимости от того, какой адрес сайта мь заладим в строке «Адрес», браузер будет загружать в свое окно соответствующую информацию.
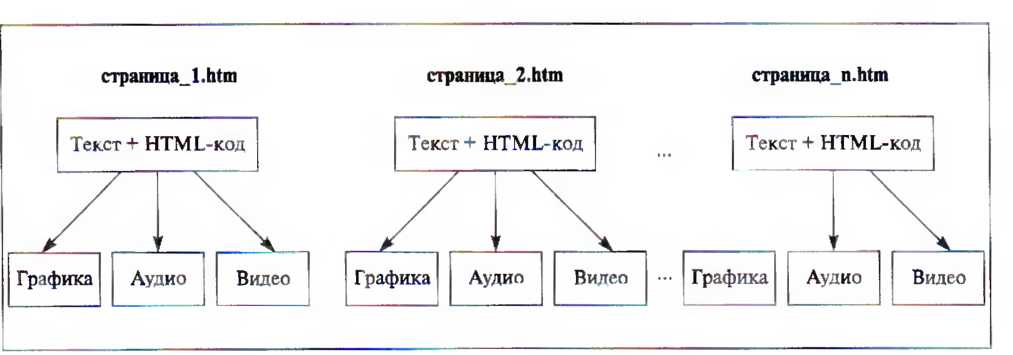
Веб-сайт состоит из связаных между собой веб-стракиц. Веб страница представляет собой текстовый фай/ с расшире нием .htm, который содержит текстовую информацию и специальные команды - HTML-коды, определяющие, в каком виде эта информация будет отображаться в окне браузера. Вся графическая, ауцио- и видеоинформация непосредственно в веб-страницу не входит и представляет собой о' дельные файлы с расширениями gif, .jpg (графика), .mid, .wav, mp3 (звук] .avi (видео). В HTML-коде страницы содержатся i ольк(> указания на такие файлы (см. рис. 10).
Каждая страница веб сай га также и иеет свой интернет-ад-рес, который состоит из адреса сайта и и мен* файла, соотве. -ствуюшего данной странице.
Таким образом, веб -сайт это информационный pecvpc, состоящий из связанных между собой i ипертекстивыхдоь.ументоЕ (веб-страчиц), объединенных общей идеей, ра змещенный нг веб сервере и имеющий индивидуальный электронный адрес
В настоящее время во всемирной паутине размешено несколько миллионов веб-сайтов, и их число постоянно растет Среди них можно выделить следующие.
]. Личные страницы, содержащие информацию об авторе, его интересах. Их создают для того, чтобы обреет* друзей по интересам, расшлри гь свой кругозор, свой мир.
2. Некоммерческие сайты. принадлежащие всевозможным добровольным объединениям, временным проектам, международным или благотворительным организациям К 'этой же категории можно отне<л и и мн* >гочисленные веб-представительства учебных заведений общего образования, университетов и научных центров, официальные сайты некоммерчески* программных проектов. Как правило, такие сайты отчичают логичное и последовательное оформление, часто сознательное использование академического сти-.i
3. Сайты коммерческих организаций, имеющие своей глаБ ной целью создать запоминающийся и привлекательный об pa i фирмы. Иными словами, сай г фирмы - инст румент рекламный почти в той же мере, что и информационный Разуме ется, без хорошего дизайна при этом не обойтись, и вполне естественно, что средний уровень коммерческих корпоративных сайтов, почти всегда создаваемых профессиональными дизайнерами, намного выше, чем в среднем по сети.
4 Самая влия гельная и заметная разновидность интернет-сайтов - кпниент-сайты. основные поставщики пс яьзующей-ся спросом информации К этой категории относятся всевозможные поисковые системы, HOBOC1 ные сайты к колонки с5з-зреват елей, развлекательные и образовательные ресурсы и вообще все, что может представлять бескорыстный С е. не впря-

Риг 10. Структура всб-сайта мую рекламный) интерес для какой-либо группы читателей. В отличие от бумажных журналов и книг в интернете ресурсы такого рода не могут окупиться за счет продажи своей информации. Однако и расходы на распространение у них гораздо меньше. Поэтому известные контент сайты принадлежат обычно либо бескорыстным энтузиастам, либо фирмам, зарабатывающим на баннерной рекламе1.
Для сайтов этого типа, как и для сайтов некоммерческих, содержание вновь превосходит по важности оформление, так что средний уровень их дизайна замет но ниже, чем у сайтов коммерческих компаний. Только богатые фирмы (например, Microsoft), очень заинтересованные в привлечении посетителей на свой cam, могут позволить себе раздавать бесплатную, качес: веннуто, регулярно обновляемую и притом профессионально оформленную информацию (к тому же, в случае Microsoft, даже не загромож денную чужой рекламой)
В последнее время рекламный бизнес становится в интернете все более прибыльным, и количество, живущих за счет рекламы контент-сайтов, быстро растет. Свойственная ранней стадии развития любого рынка тенденция к концентрации заставляет их стягиваться в настоящие «империи» ('www.cnet.com.www.inlemet.com). По-видимому вскоре самостоятельные контент сайты станут редкостью - большинст вс из них будет принадлежать либо контент-империям с централи зованнь м ynpas лением и распределением рекламы, либо фирмам-спонсорам, предоставляющим бесплатный контент для завоевания престижа и привлечения посетителей на свои собственные корпора тивные сайты.
5. Сайты виртушьных магазинов, которые позволяют делать покупки, сидя за мониторами своих компьютеров Развитие торговых интернет-площадок позволяет обеспечить более эффективный и свободный поток информации, товаров, платежей и других услуг путем различных вариантов интеграции бизнеса и интернет-технологий (начиная от получения заказов по элект
1Баннер - это основной вид рекламы, существующий в Интернете (прямоугольное графическое изображение в формате gif или jpg, также встречаются HTML-баннеры и баннеры, созданные с помощью JAVA. и.гп Shock Wave, которые являются динамическими). Графическое изображение служит ссылкой по которой можно перейти на сай г компании ронной почте и заканчивая полным переводом всей коммерческой деятельности предприятия в режим реального времени).
Современные веб-сайты перестали быть просто набором ста тических страничек, они преврат ились в динамические веб-приложения, являющиеся связующим звеном между пользователем и корпора гивной информационной системой Теперь не нужно обновлять веб-сайт всякий раз, когда на склад поступает новый товар, так как веб-сайт и складская база данных - все это част и единой корпоративной информационной системы Не нужно следить за наличием товара на складе, система сама рассчитает время, когда закончится товар, оформит все необходимые документы для приобретения товара и отправит их поставщику
В России, где интернет постепенно входит в жизнь всех слоев населения, все больше и больше фирм организуют свои пред ставительства в сети Крупные фирмы с легкостью вкладывают деньги в интернет-проекты, заботясь об имидже компании и продвижении своей продукции посредством ит гернета. Пред ставители среднего и малого бизнеса более осторожно подходят к вложению денег в такие проекты, пы гаясь спрогнозировать, какой эффект можно будет получить от создания своего представительства в интернете.
Этапы разработки веб-сайта. Главными задачами прг разработке любого веб-сайта являются четкая организация структуры сайта и определение его информационного наполнения. Выделяют следующие этапы разработки веб-сайта: планирование, реализацию, тестирование, публикацию, рекламирование, сопровождение.
Планирование - первый и наиболее важный этап создания веб-сайта. На стадии планирования определяется следующее.
1. Позиционирование компании в сети Прежде чем приступить к созданию веб-представительства, необходимо четко представить себе маркетинговые цели фирмы и описать задачи, которые фирма хочет решить, используя интернет. Позиционирование компании в сети - один из краеугольных камней в создании веб-сайта с широкими возможное гями. Для повышения эффективности присутст вия в интернет-пространстве необходимо определить реальные потребности, существующие у компании Как всякий рекламоноситель, интернет многогранен, а различные пели требуют различных форм подачи информации.
2. Исследование потребителя. Одной из важнейших зглач в области интернет-марки инга является исследование потенциальных потребителей Для определения аудитории инт ернета, на которую будет направлена тематика сайта, необходимо учитывать как специфику пот ребителей товаров и услуг компании, так и специфику сетевой аудитории. В рамках общего маркетингового исследования специалиста по разработке сайтов выя. [я.от основную аудиторию компании в сетк интернет, и эти данные ложатся в основу проекта сайта и непосредственно производственного процесса.
3. Характер информационных материалов От целей и задач, стоящих перед конкретным веб-представительствсм, непосредственно зависит характер информационных материал ив Специалисты должны дать обоснованные рекомендации по темат ике материалов, как текстовых, так и графических. Единая концепция сайта должна выдержива гься и в особенностях информационных материалов, поэтому необходт мо достаточ но серьезно подходить к этой проблеме еще на этапе концептуальной разработ ки.
4. Структура сайта. Разработка структурной концепции сайга один из важнейших предварительных этапов рабо' ы На основе поставленной $адачи и полученной информации, специалисты разрабат ывают структуру сайта, удовлетворяющую всем его целям. При разработке структуры учитываются особенности потенциальной аудитории сайта, которые требуют наличия или отсутствия в нем отдельных элементов Большое внимание уделяется удобству навигации по сан гу, чте облегчает поиск наиболее важной информации.
5. Особенности оформления (определяется структура каж дой страницы и разрабатывается графика) Любую страницу можно оценить пи т рем параметрам-контенту внешнему вид> и навигации Одно должно дополнять другое, и ни е коем слу чае не подавлять. Если публикуется много информации, рассчитанной на долгое вдумчивое чтение, тогда необходимо позаботиться о читабельности, исключить отвлекающие дина мические эффекты, подобрать правильное, не утомляющее цветовое сочетание фона и текста, задать стиль, соответствующий содержанию. И наоборот, если создается сайт, дающий посе г.ггелю прежде всего визуальную мультимедийную информацию. необходимо сократит ь текстовые блоки до минимума.
Только сайт, сочетающий хороший дизайн, информационную насыщенность и четкую структуру, может претендовать на доверие пользователей.
При создании достаточно больших документов надо пс-мнить о том, что не все из посетителей имеют высокоскоростной доступ к интернету. У многих пользователей доступ к иь -тернету осуществляется через модем1Поэтому полезно посчитать суммарный «вес» документа и всех размещенных в нем изображений, а также подгружаемых звуков и оценить, как долго он будет грузиться. Большинство потенциальных посетителей прервут загрузку страницы из соображений экономии средств, если она будет грузиться дольше 30-40 секунд Как же добиться максимально полного размещения необходимой информации при минимальном времени загрузки страницы? Оптимальным решением в таком случае будет разбит ь документ по разделам на отдельные страницы, исполнить их в олно\* и гом же стиле, с применением одинакового шрифта, кнопок, цвета заголовков и организовать навигацию между ними при помощи ссылок.
6. Технологии обратной связи и обмена информацией. Особенность веб-сайта как рекламоносителя во многом состоит в технологиях обратной связи и взаимообмена информацией. Встроенная электронная почта, гостевые книги, доски объявлений, чаты, конференции и т.п. позволяют постоянно поддерживать прямой контакт с клиентами, оперативно реагировать на изменение их потребностей и решать множество текущих вопросов. Выбор определенной технологии зависит от тематики сайта, его аудитории и бизнес-целей компании. Перегрузка сайта различными средствами связи, так же как и отсутствие полезных средств обмена информацией, снижает эффектиЕ ность веб-представительства Еще на этапе создания концепции сайта необходимо четко продумать, какие из средств связи и обмена информации необходимы Так. совершенно неце лесообразно создавать чат на представительском сайте крупной корпорации, рассчитанном на корпоративны> клиентов.
1Модем Ополет, МСМи1ак>г-ОЕМос1и1агог) устройство доступа к интернету, использующее морально устаревшие аналоговые- телефонные линии. Реальная скорость доступа к интернету - около 32 Кбит. Дл> сравнения: се тевая карта обеспечивает скорость доступа 100 Мбит, что почти п 2000 раз быстрее теоретического предела скорости модема.
7. Ра фаботка концепции рекламной кампании На заклю чительной стадии проектирования веб сайта к работе псдклю чаются специалисты по рекламе, которые должны подготовить все необходимое для успешною выхода готового веб предстз вительства предприятия в информационное пространство сети. Правильная стратегия рекламной кампании позволит максимально приблизить точку окупаемости проекта Она должна вктю гагь различные составляющие. Прежде всегс это разработка креативной концепции рекламной кампании в соответствии со стереотипами восприятия целевой аудит ории, состоящей из клиентов и конкурентов. Далее, на этапе меаиаплани-рования происходит выбор рекламоносителей, куда помимо сет и интернет входят другие СМИ и средства дирекл-маркетинга. На этапе проведения рекламной кампании необходимо применя г» различные технологии отслеживания эффективности рекламных затрат и проводит ь аудиторскую проверку медиапланов, представленных другими компанш^
Реши шция - это и есть работа по созданию сайта. На этом этапе проводится подготовка текстового и графического материала. Материал разбивается по файлам в сог гве гствии сс структурой Органи нуются ссылки между файлами сайт?..
Рекомендуется создать шаблон заготовку страницы с основными структурными областями и стилевым оформление м и использовать ее для создания всех страниц сайта, меняя в каж дой новой странице только содержимое и адресацию ссылок. Такаг организация работы сократи г время, потраченное ка каждую и I них. Помните, что посетитель может попасть прямо Ï з поисковой системы налюбую из страниц сайт а и важно в э: ом случае показать ему, что она является частью целого cai? га, дать ему возможность перейт и по ссылке на главную страницу и просмотреть ост альные разделы
При создании веб-страниц необходимо учитывать, что разработанный вами веб-сайт может выглядеть на компьютерах пользователей по-разному. Это зависит от многих параметров: типа браузера клиента, установок ОС. аппаратных ресуосов комг ьютера и т п.
Заьепшив работу по размещению пранип на неб-caf ге, необходимо выполнит ь тестирование Оно согтоиг из двух эта пов' тестирование на работоспособность и на удобство пс пьзо-вани< интерфейсом.
На этапе тестирования на работоспособность проверяют, как функционирует веб-сайт, используя те же условия, при которых с ним будет работать пользователь. Поработайте с веб-сайтом в различных браузерах и посмотрите, как он выглядит в каждом из них. Постарайтесь оценить время загрузки страниц, что очень важно.
Для тестирования на удобство пользования интерфейсом крупные компании приглашают специальные группы людей. Вы можете при) ласить своих друзей и, не давая км никаких инструкций, посмотреть, как они буду] пользоваться вашим вебсайтом. Обратите внимание на то, как они по нему перемеща -ются. Где возникают паузы? Когда пользователи испьп ывают трудности? И при этом не подсказывайте им, не давайте никаких указаний! Такие наблюдения дадут нам много ценной иь -формации Если пользователи будут выполнить неправильные действия, то это уже недостаток вашей разработки и, значит, над веб- сайтом следует еще поработать. Выслушайте пользователей, может, они подскажут вам некоторые решения возникших проблем.
' Готовый веб-сайт необходимо опубликоват на веб сервере, чтобы он был доступен через интернет Если ваш сайт создан посредством редактора РгоШРаве, то на сервере должны быть инсталлированы серверные расширения этого редактора, что обеспечит полную поддержку доступных в FrontPage компонентов, которые были помещены Не странице в процессе создания сайта.
Хостинг - это услуга размещения сайта в сети. Вся информация, которая содержится на сайте (прайс листы, фотографии, новости и пр.), физически располагается не компьютере (сервере) хостинг-провайдера. В обязанности хостинг-провайдера входит поддержка вашего доменного имени, т.е. чтобы при вводе адреса \мтваша фирма.ги у пользователя загружалась страница вашей фирмы, а не что-либо другое.
Следует отличать хостинг- провайдеров от провайдеров, которые предоставляют услуги доступа к интернету пс модем ным и выделенным линиям.
Адреса некоторых хостинг-провайдеров, которые предоставляют своим клиентам бесплатное место под страницу:
1тП:р://1юь1^.ргото5Шс1ю ги/
http://wwwfataJ.ra/http://ruhost.net.ni/http://wwwnewmail. ru http: //www.zk. ruhttp://www. agava. ru iittp://www igg.ruhttp://wwwfortunecity.com http: //www bizland. cumhttp://www.geocities.comhttp //www.hotmail.ruhttp://homec99.ru
Однако для того, чтобы окончательно выбрать сервер для размещения своего сайта, необходимо обратить внимание ьа следующее:
■S отсутствие дискриминации по контенту. На некоторых серверах ставятся условия, касающиеся содержимого вашего сайта;
S надежность веб-сервера. Посетите выбранный веб-узел в пиковые часы и убели гесь, что проблем с доступом не возникает;
■S отсутствие скрытых завуалированных выю в оплаты места в виде всевозможных доплат за различные услуги и рекламы;
■S техническая поддержка. Предоставят ли вам козмпжне >сть общения с администратором сервера, есть ли возможность доступа по протоколу FTP и т.д.;
S объем выделяемого пространства; обычне это более 10 Мбайт;
■S дополнительные возможности. Не будет лишним. если сервер предгожит вам: бесплатну ю почту, счетчик посещений, гостеьую книгу, чат, различные CGI-скрипты if т.д ;
■S установленное на сервере программное обеспечение Например, UNIX-сервера чувствительны к регистру букв в названиях файлов, т.е. если у вас в исходном коде будет стоят ь ссылка на файл background.gif, а файл будет назвав background. Gif или Background gif, то он не будет визуализирован. Однако у таких серверов более высокая сте пень защиты от взломов;
■S наличие на сервере автоматической перекодировки содержимого страниц в соответс гйии с пользовательскими настройками браузера. Если таковая имеется, у вас могу! возникнуть проблемы с отображением русских кодировок. Существует множество приемов реюшмирования сайта: размещение информации о нем на поисковом веб-сайте, организация взаимных ссылок с другими сайтами и т д.
Как привлечь пользователя? Красиво оформленные страницы веб сайта - это только половина дела. В первую очередь страницы должны быть содержательными.
Основные требования к содержимому веб-сайта - полнота и достоверность. Информация должна быть представлена таким образом, чтобы пользователь, однажды посетивший вебсайт, еще не раз обратился к нему, Содержимое веб -сайта может подвергаться неоднократным изменениям. Важно, чтобы предоставляемая на нем информа ция всегда была актуальной, поэтому как можно чаще обновляйте информацию на своем сайте, по возможности расширяйте материал, улучшайте дизайн.
Веб-сайт должен обновляться не реже одного раза в месяц. В противном случае вы потеряете не только потенциальных, но и уже состоявшихся посетителей.
Рекомендуется создать на своем компьютере копию сайта, вносить в нее изменения и новую версию передавать для размещения на сервере в завершенном виде.
Веб-дизайн и информационная архитектура. Дизайн представляет собой процесс создания чего-либо с целевым назначением. Все ли в порядке с дизайном в сети?
По мнению известного специалиста в области интернет-технологий Г Мак-Говерна: товар может обойтись и без выдающегося стиля. Но он не может функционировать без хорошего дизайна. В сети навязчивая идея по поводу визуального стиля разрушает сам дизайн Искусство веб-дизайна не заключается в визуальном дизайне, ориентированном на графику. Он скорее ориент ирован на контент. Некоторые называю" его информационной архитектурой.
Суть информационной архитектуры заключается е том, что -бы помочь посетителю быстро найти интересующую его информацию. Для достижения этого веб-дизайнерам надлежит: ^ создавать простые маршруты в большом количестве кон -тента;
^ создавать быстро загружаемые веб-страницы ^ переводить бизнес в классификации и навигацию, понят ные для посетителей, которыми они могут пользоваться, руководствуясь интуицией;
^ отдавать себе отчет в гом, как люди читают в сети и какой навигацией они привыкли пользоваться;
^ добиться, чтобы процесс поиска приносил посетителям результаты, к которым они стремятся;
^ фокусироваться именно на функциях веб-сайта; активно искать способы обратной связи с посети гелями сайта с целью постоянного улучшения его работы;
^ четко осознавать, что в среде текстового контента, основной стиль заключается в контенте, а не в графике вокруг него.
Рассмотрим как строится навигационная схемг веб-сайта Веб-сайт представляет собой набор информации, основанной на гипертекстовых документах.
Гипертекст - это способ хранения и манипулирования информацией, позволяющий устанавливать связи между лю бымк информационными единицами. Связь между информационными единицами осуществляется по гиперссылкам. Гиперссылка - это выделенный фрагмент текста или графический объект, с помощью которого осуществляется переход от одного документа к другому. Обычно текстовые гиперссылки выделяют синим цветом и подчеркиванием.
Навигационная схема веб-сайта зависит от его стрзт<туры и определяет то, как пользователь будет по нему перемещаться и получать доступ к представленной информации Необходимо запомнить, что простота и удобство навигации являются одними из важных факторов, определяющих посещаемость веб-сайта. Пользователи должны быстро и легко перейти на любую страницу сайта, в том числе на начальную Существует несколько видов струк гурирования информационного материала на веб-сайте.
1. Линейная структура. Весь материал располагается последовательно (рис. 11)
Рис 11. Линейная структура веб-сайта 114

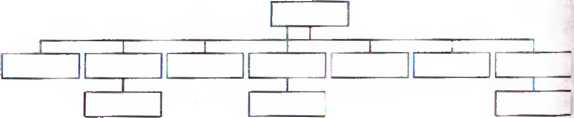
2. Иерархическая структура. Чаще всего структур: веб сайта представляет собой иерархию. При этом сначала создают категории высшего уровня, а затем материал в логическом порядке размешают в категории, которые находятся ниже. Иерархические структуры бывают двух видов: узкая глубокая и широкая неглубокая.
Узкая глубокая иерархия (рис 12) характеризуется тем, ч го на верхнем уровне она имеет мало категорий. Для получения нужной информации пользователь вынужден переходить на несколько уровней вниз. Широкая неглубокая иерархия представлена на рис. 13.

Рис. 12. Узкая глубокая иерархия

Рис. 13. Широкая неглубокая иерархия Ни первый, ни второй способы организации информации не являются оптимальными. Лучше, когда иерархическая структура состоит из трех-четырех уровней.
3. Смешанная структура. Существуют ситуации, когда невозможно представить информацию одним из описанных выше методов. В этом случае применяют несколько схем одновре менно. Однако такой подход имеет недостаток - он требует от пользователя концентрации внимания и дополнительных усилий. Чтобы помочь пользователю, составляют карту веб-сайта (site-map) Наданной карте схематически представляю''-структуру размещения информации на сай ге.
Замечено, что ориент ироваться в «дереве» разветвлений с i лу-биной проникновения более чем на три уровня становится очень сложно, ведь посетитель, заходя на сайт, ориентируется ь егс структуре как если бы, например, он действительно броди/ пс огромному зданию, с его этажами, коридорами и комнатами При такой организации веб-документ а его отдельные страницы, связанные ссылками, даже могут физически находиться на совершенно удаленных друг от друга серверах, к все будет нормально функционировать незаметно для пользователя хотя если один из серверов окажется вдрут недоступен по какой-либо причине, то соответственно часть документа посетители не увидят.
Навигация должна быть удобной и доступной из любой части каждой страницы и должна быгь налажена как между отдельными страницами сайта, так и между отдельными частями внутри одной страницы.
Грамотное расположение контента на сайте и наиболее распространенные ошибки в управлении процессом построения веб сайтов. Работу по созданию веб-сайта можно условно раздели гь на три основные составляющие:
1) создание информационного наполнения (контента). Эт о тексты, графика, видео, аудио, мультимедийные презентации и т.д.;
2) разработка элементов интерактивности (навигационная поддержка, раскладка страниц, шаблоны, возможности поиска);
3) управление процессом построения веб-сайта.
Приведем основные правила выкладки контента.
• никогда не подчеркивайте текст, поскольку читатель может воспринять это как ссылку;
• избегайте полужирного шрифта в тексте по тем же причинам;
• избегайте использования курсива, так как он с трудом читается на экране,
• при тексте более двух абзацев, используйте 10 кегль, бо лее мелкие шрифты затруднят прочтен-ие текста;
• оптимальным шрифтом для использования в сети является sans serif; он более отчетливо выглядит на экране и легче воспринимается читателем;
• если выкладывается конспект документа на основной странице, сделайте каждый заголовок ссылкой, которую ожидает читатель;
• если текст набран 10 кеглем, то заголовок должен быть 14;
• если есть рисунок как часть краткого содержания документа, то этот рисунок также дол жен иметь ссылку на документ;
• на домашней странице т екст можно писат ь 8 кеглем, это позволяет вместить больше информации. Заголовок ь этом случае должен бы гь написан 10;
• при печати текста или документа количество слов в строчке должно быть между 9 и 12 в центральной колонке. Чем длиннее текст, тем сложнее перескакивать глазами т следующую сгрочку;
• если документ содержит более 10 абзацев, то необходимо вначале помес! ить оглавление, которое должно состоять из подзаголовков в тексте;
• чтение на экране сложнее чтения на бумаге Броский ди -зайн может хорошо смотреться на бумаге, однако он не должен мешать и отвлекать от основной информации.
Вт орая с ост авляющая - элементы интерактивности - обычно привлекает наибольшим интерес как профессиональных веб-разработчиков, так и заказчиков информационных сайтов. Она постоянно обсуждается в различных телеконференциях, специализированных периодических изданиях и книгах. Пользователей же, за редким исключением, интересует в первую очередь информационн эе наполнение сайта Интерак-1 ивные возможности оцениваются только в той степени, в которой они облегчают или упрощают работу' с информацией Таким образом, «полезность» сайта в первую очередь определяется информационным наполнением, а не качеством оформления.
Третья составляющая - управление процессом построения веб-сайта. Рассмотрим 10 самых распространенных ошибок, которые допускают дизайнеры в разработке веб-сайтов. Один из наиболее авторитетных специалистов по эргономике вебсайтов. Я Н ильсен ежегодно публикует рейтинг ошибок по резульгатам опроса читателей его почтовой рассылки. Читатели сами называют веши, которые их больше всего раздражают в дизайне современных сайтов Что удивительно, этот список практически не меняется вот уже несколько лет. Ошибки остаются прежними.
1. Неразборчивость. Нечитаемые шрифты победили в рейтинге ошибок с огромным преимуществом, получив вдвег больше голосов, чем второй номер в списке. Две трети пользователей, которые жалуются на шрифты, недовольны их слишком малым размером, а остальные - низким контрастом шрифта и фона 2. Нестандартные ссылки. Ссылка - это главный интерактивный элемент на странице. Нужно соблюдать общепринятые представления о том, как должна выглядеть ссылка: выделять ссылки цветом и подчеркивать их (и не подчеркивать другой текст;, выделять просмотренные ссылки, избегать использования JavaScript или других нестандартных технологий, не открывать ссылки в новом окне (кроме файлов pdf и тому подобных исключений), информировать пользователя о том, vto он увидит при переходе по ссылке.
3. Сайты и инструменты навигации, сделанные во flasl неудобны и непривычны для пользователей.
4. Контент, написанный не для интернете Очень раздражают отдельные страницы или целые сайты, словно переписанные из книги. Веб-страницы должны быть короткими и удобно отформатированы для беглого просмот ра.
5 Плохой поиск. Для улучшения полнотекстового поиска по сайту может потребоваться установка специального программного обеспечения. Это действительно стоит тоге, потому что поиск - фундаментальный компонент человеческого поведения в режиме реального времени.
6. Несовместимость браузеров. Многие веб-разработчики до сих пор не проверяют свои сайты на совмест имость с альтернативными браузерами, хотя каждый десят ый пользователь в итернете не использует Internet Explorer
7. Плохо проработанные формы Пользователи часто жалу юте я на изобилие различных форм, которые зачастую содержат излишне большое количество ненужных вопросов Можно посоветовать оставить в опросниках только самые важные вопросы, а остальные сдела гь необязательными для ответа максимально внедрить автозаполнение, переводить курсор в первое поле формы, когда открывается страница (это экономит один клик).
8- Нет контактной информации или информации о компании. Действительно, многие сайт ы в интернете как будто созданы анонимно. Телефонный номер и адрес электронной почты на сайте должны быть обязательно, а желательно еще разместить физический адрес, потому что с излишне скрытной компанией никто не захочет иметь дело.
9. «Замороженная» разметка, страницы фиксированной ширины. Здесь две проблемы, а) на больших мониторах страница превращается в узкий столбик текста, а не. маленькие мо жетпотребовать неудобной горизонтальной прокрутки; б) правая часть страницы может не поместиться на страницу при распечатке.
10. Неправильное масштабирование фотографий. Дело в том, что в электронной коммерции очень важно продемонстрировать товар во всех подробностях, поэтому на снимке к т овара обязательно должна быть функция зуммирования. которая показывает фотографию увеличенного размера К сожалению, на многих сайтах подобная функция реализована неправильно, например показывает ту же самую фотографию.
Кроме перечисленных ошибок можно выделить еще несколько, которые российская студия « МастерКласс», занимающаяся профессиональным дизайном и рекламой в интернете, разместила на своем сайте.
1 Потребности не сформулированы Казалось бы, очевидно, что у каждой работы должна быть цель. Однако еще много сайтов создается просто потому, что кто-то из руководс гва дал на то указание, не конкретизируя, какие задача этот сайт должен решить. Наиболее частая аргументация создания сайта «продвинутого» руководителя - «все другие это делают». Однако необходимо понимать, что подобное использование возможностей интернета скорее всего не будет эффективным и должно быть результатом продуманного решения 2. Основной потребитель сайта - непосредственный начальник. Сайты, интерфейс которых направлен внутрь организаи ии, а не на внешних посетителей, превращаются в домашние стра ницы с обязательной фотографией генерального директора приветст венными словами и корпоративной историей. Стоит задуматься о том, что ваша кимпания совсем не обязательно считается центром Вселенной для ваши х клиентов. Сайт должен быть ориентирован на потребности посетителей, а не на продвижение корпоративного эго Более того, сайт не обязательно должен нравиться руководству компании - оно, скорее всего, не является вашей целевой аудиторией 3 Структура сайта повторяет организационную струь туру предприятия. Пользователям в большинстве случаев ней г герес-но, как организована внутренняя структура компании, поэтому им вовсе не обя зательно изучать эту' структуру при использовании сайта. Естественно, проще распределить обязанности по поддержке разделов на сайте среди различных подразделений и департаментов в соответствии с устоявшейся иерархией и бюджетами подразделений. Однако следование этому принципу приведет к созданию сайта, ориентированного на сотрудников компании больше, чем на клиентов и партнеров.
Структура сайта должна определяться в соответствии с задачами, которые пользователи хотят решить с помощью этого сайта.
4. Привлечение большого количества внешних исполнителей Если для осуществления каждого нового веб-проекта привлекается новая компания - поставщик услуг, ваш сайт будет похож на стеганое одеяло, сшитое из лоскутков. Проблема при влечения множества внешних исполнителей связана с тем, чте каждый из них хочет оставить свой собственный след в дизайне сайта. Каждый из них имеет собственную философию дизайна, каждый захочет использовать ваш сайт в качестве примера выполненных работ. Никому не интересно будет говорить-«Мы разработали этот раздел на сайте», если раздел этот ничем не отличается от другого, сделанного конкурирующим агентством Пользователи начинают раздражаться, когда при передвижении из раздела в раздел они натыкаются на различный дизайн Целостность - ключ к эффективной интерактивности. Кої да все элементы интерфейса выглядят и работают одина ково, посетители с большим удовольствием используют сайт, так как они могут перенести знания и привычки, полученные при использовании одного раздела, на друї ие разделы, вместо того чтобы изучат ь ин герфейс заново.
Лучший способ гарантировать целостность всех веб -проектов и разделов сайта компании - поручить контроль над всеу сайтом одному отделу или человеку. Если это невозможно сделать, то, по крайней мере, создайте централизованную группу, которая будет контролировать соблюдение единых правит по дизайну и представлению информации. Даже если подобная группа не будет создавать сами страницы, можно достичь целостности за счет того, что все отделы, участвующие в разработке сайта, будут использовать один источник для стандартов и рекомендаций.
5. На информационную поддержку забыли выделить средства. В большинстве случаев годовой бюджет на поддержку сайта приблизительно равен начальным затратам на его создание и уж никак не может быть менее 50 % начальных затрат. Очевидно, что для новостных или крупных информационных сайтов, требующих обновления информации в режиме реального времени, постоянные затраты будут значительно выше.
Если вы вложите большие деньги в построение шикарного сайта, но потом не будете его поддержива гь, ваши инвестиции быстро уйдут в никуда. Веб сегодня развивается настолько быстро, что изменение дизайна сайта требуется как минимум раз в год хотя бы дтя того, чтобы он от вечал изменяющимся требованиям пользователей. Дополнительная поддержка в течение всего года необходима для того, чтобы своевременно размещать свежую информацию в сети, перестраивать ^ совершенствовать существующие разделы, а также контролировать целостность и актуальность существующей информации.
Если вы разработали требования по стилю и дизайну, г также шаблоны для избежания ошибки 4, тс вы должны обязательно заложить в бюджет поддержание и актуализацию этих ресурсов. Если требования по стилю и дизайну не эволюционируют в соответствии с изменяющейся средой, вы достаточно быстро заметите возрастание энтропии ) дизайне и сайт просто развалится на части. Наиболее простой пример - потребность в новых заголовках, навигационных элементах и новостных иконках. Если у вас нет наготове художника который может выполнить все эти работы в соответствии с оговоренной концепцией развития, разработчик, ответственный за данную работу, поручит это какому-нибудь другому художнику или попытается сделать это сам. В результате идеология сайта и его фокусировка начнут теряться.
6. Веб рассматривается как вторичное средство информаций Нельзя эффективно использовать ь интернете методологию и материалы, применяемые в традиционных СМИ. Веб является новым СМИ Он отличается от телевидения, печатных изданий и глянцевых брошюр. Это значит, что нельзя построить хороший сайт на основе материалов, оптимизированных под традиционные средства информации, где она представлена ь линейной форме.
Лучший способ получить хорошие веб-материалы - заказать разработку этих материалов специально для интерактивной среды Затем можно по определенным параметрам синхронизировать полученные результаты с материалами для других медиа, чтобы сохранить преемственность информации с компании.
7. Упущенные возможности гипертекста. Интернет являет -ся гипертекстовой средой. Ссылки связывают воедино отдельные его элементы и дают возможность пользователям найти новую и полезную информацию. Большинство компаний переносит это и во внешний мир, размещая иШ. своего сайта во всех рекламных материалах, видеороликах, пресс-релизах и даже на самих продуктах. К сожалению, большинство из этих ссылок не приведет пользователей к полезной информации об объекте, которому принадлежала бирка, потому ч го она сделв -на на первую страницу сайта. Необходимо делать ее прямо на информацию по данному продукту. Пресс-релиз также лучше сопровождать ссылкой на конкретную информацию по обсуждаемому вопросу: журналисты попадут по этой ссылке на нужную страничку и получат дополнительную информацию максимально быстро.
Если вы запустили рекламную кампанию определенного продукта вне интернета, сделайте ссылку непосредственно на страницу с информацией по данному вопросу. Эта страница не должна быть копией рекламы. Лучше всего исполь ювать каждую информационную среду в той области, где она может проявить себя лучше всего. Например, в рекламной кампании компьютерной игры можно использовать телевидение для тоге, чтобы люди увидели, что игра хорошо выглядит, а веб - для того, чтобы да гь пользователям возможность поиграть в тестовую версию игры 8. Интернет- и интранет -сайты объединены в один. Внутренний интранет-сайт должен управляться принципиально по-другому, нежели публичный интернет-сайт. Ключевое отличие заключается в том, что у компании обычно только одна внутренняя интранет-система и сохранить ее целостность и последовательность развития достаточно просто. Необходимые дополнительные компоненты или приложения можно централизованно распространять через систему администрирования локальной сети.
9 Маркетинговые исследования и логическое проектирование - это не оЬно и то же. Многие владельцы сайтов уже осознали значимость информации, полученной от клиентов, для успешного продвижения веб-проекта, однако большинство из них все еще ориентируются на традиционные маркетинговые исследования и фокус-группы. Проблема заключается е том, что, хотя эти исследования и ориентированы на продвижение продукта, они не учитывают, что пользователи делают с этим продуктом. Сайт - это интерактивная среда. Для изучения процессов взаимодействия пользователя с сайтом необходимо так называемое логическое проектирование как следующий шаг после маркетинговых исследований на основе кх данных, и его должны делать профессионалы внутри компании илк привле ченные со стороны.
Можно использовать профессиональное маркетинговое агентство, которое опросит тысячи людей и узнает у них, насколько им нравится сайт компании по сравнению с сайтами конкурентов. Когда вы получите результат, в котором ваш сайт имеет оценку, скажем, 5,6, а сайт конкурента - 5,9, вы будете знать, что необходимо что-то улучшить, однако что имение и как этого вы узнать не сможете Лучше проследи ть за реальной работой четырех-пяти независимых полі,зове гелей на вашем сайте и заново трезво оценить его ди зай н, а также те час ти, которые требуют совершенствования, потому чте они вводят пользователей в заблуждение или тормозят его работу.
Бывают ошибочные ситуации, хотя и менее вероятные, ког да при создании сайта исследуются работ ы пользователей, но не проводятся маркетинговые исследования.
10. Недооценка стратегической роаи интернета Было бы большой ошибкой рассматривать сайт в качесі ве интернет-брошюры и полностью доверить управление им отделу маркетин га. Если вы решились вкладывать деньги в развитие своего сайта, его нужно рассматривать как одну из важных составляющих строительства всего бизнеса в дальнейшем. Веб позволяет строит ь работу бизнеса принципиально новыми способами, например, выйти на глобальный уровень.
Существуют две классические ошибки в предсказании будущего технологического развит ия - это переоценка ожида емых ближайших результатов и недооценка долгосрочной пер. спективы. Некоторые руководители очень сильно переоценивают, что реально может дать интернет бизнесу в ближайшие год-два. Большинство сайтов не будет приносить своим компаниям ощутимой прибыли в краткосрочной перспективе Однако эффективность использования сети возрастает как минимум в квадратичной зависимости от количества новы> подключений, а реальный эффект для глобальной экономики будет виден после перестройки традиционных бизнес-процессов в большинстве компаний.
Обзор инструментальных средств разработки веб- предел ави-тельств. Основой для создания веб-страниц является язык HTML, при этом ввод HTML-кода выполняется в любом текстовом редакторе или с помощью HTML-редакторов.
Специфика HTML заключается в том, что для уплотнения информации все пробелы заменяются на один. Поддается сплошной текст, и нужно давать указания специальными ело вами - тегами, как разместить информацию не экране. Почти все команды языка НТМ1 парные и состоят из от крывающего (< >) и закрывающего (< / >) тегов, между которь ми распола гается содержимое тега. Они подразделяются на структурные, которые организуют текст и на форматирующие, которые задают его стиль. Создание докумен га HTML «вручную», не прибегая к специализированным приложениям, проходит следующие этапы:
1) создание минимальной веб-страницы е файле с расширением .htm;
2) вставка внутрь тегов текста;
3) осуществление логического и физического фопмгтиро-вания текста (разбивка на абзацы, блоки, заголовки и пр.. их внешнее оформление) при помощи тегов;
4) внедрение в доку мент необходимых объек^оь: рисунков, таблиц, видеоклипов, аудиофайлов, апплетоь Java, скриптов ит.д. при помощи тегов языка HTML;
5 Современные интернет-технологии 5) вставка гипертекстовых связей;
6) загрузка готового документа в программу просмотра и при необходимости продолжение редактирования.
В настоящее время применяется стандарт языка HTML 4 О, теги которого одинаково воспринимаются любыми браузерами Однако фирмы, разрабатывающие браузеры, включают в них свои собственные теги, не согласуя между собой введение этих новшеств. Поэтому веб страницы могу] по-разному отображаться браузерами различных фирм.
Для создания документа формата HTML достаточно простого текстового редактора типа «Блокнот», Однако в таких редакторах весь HTML-текст приходится писать вручную Для удобства можно воспользоваться редакторами, которые автоматизируют ввод тегов, подсвечивая другими цветами сами теги и их атрибуты, или же позволяют готовить оформление страницы, автоматически генерируя код Такие современные редакторы, как Microsoft FrontPage или Macromedic Dreamweaver, позволяют готовить доку менты в этих двух режимах по выбору. Рассмо ! рим более подробно их назначение и основные характеристики.
Microsoft From Page - редактор для начинающих разработчиков веб-страниц, он предоставляет полный набор средств для разработки и организации веб-сайтов в различных режимах. Задача пользователя сводится к тому, что он располагает тексты, изображения и гиперссылки так, как ему нужно, г Front-Page сам генерирует необходимый HTML-код. (Необходимо учитывать, что код, сгенерированный ГrontPage, не всегда оптимален.)
Работа в редакторе FrontPage похожа на работу с текстовым процессором Microsoft Word. В нем есть стандартные кнопки, такие как полужирный шрифа курсив и подчеркивание, маркированные и нумерованные списки, повтор и отмена операции и т.п. Ввод тексга в окне редактора происходит так же, как в Word; страницы форматируются с помощью таблиц и фреймов1.
1Фреймы позволяют разделить окно просмотра браузера ча несколько прямоугольных областей и решить задачу взаимодействия этил частей, так как в каждый фрейм можно загрузить отдельный НТМІ -документ, '..е. каждый фрейм являйся как бы самостоятеїьноіі веб-страницей.
Редактор FrontPage позволяет одновременно открывгть не сколько файлов (страниц) и быстро переходить от одной страницы к другой Редактор также позволяет скопировать страницу (вместе со всем кодом HTML) из интернета и отредактировать ее.
Программный пакет DreamWeaver, как и FrontPage, предназначен для проектирования различных сайтов и редактирования их непосредственно с FTP-сервера, это более мощный редактор, им чаще пользуются профессионалы. Создание сайта также можно начать в режиме WYSIWYG (what vol see is v hal you get - «что видите, то и получаете»).
Оба редактора позволяют создавать каскадные таблицы стилей, анимацию, элементы ActiveX, а также добавлять объекты JavaScripts.
Благодаря своим возможностям добавлять новые свойства веб-страницам широкое распространение получили Jav£.-an-плеты, которые имеют расширение .els. Файлы загружаются как отдельные элементы, но обычно распространяются в заархивированном виде (в виде пакетов zip, укомплектованных не которыми файлами поддержки - документацией, графическими и звуковыми файлами в зависимости от предназначения апплета).
Редакторы по толяют быстро включить апплет в страницу. Для этого необходимо импортировать в папку с сайтом файль с расширением .class и вставить НТМ1 -код в нужную страницу.
Важный компонент любой веб-страницы - графические изображения. При их подготовке следует иметь в виду, что чем меньше объем файла, тем быстрее загружается изображение. Вместе с тем важно и качество. Поэтому основная сложность заключается в поддержании баланса между качеством картинки и минимальным размером файла В WWW используются в основном два формата графических изображений: GIF и JPEG Изображения в этих форматах воспроизводятся самими браузерами без использования встраиваемых модулей. Реже используют специально созданный формат PNG (Portable Network Graphics) - переносимая сетевая графика.
GIF(Graphie Interchange Formai) разработан фирмой Computer-Serve с целью уменьшения объема графических файлов GIF - это первый графический формат, широко поддерживаемый веб браузерами. GIF-файлы - это файлы растровых изображений, в которых используется не более 256 индексированных цветов (indexed color). Графическая информация, сохраняемая в GIF-файле, сжимается при помощи специальных алгоритмог сжатия с минимальными потерями информации Для веб-графики рекомендуется использовать разрешение 72 пикселя на дюйм, так как именно эта величина разрешения используется при преобразовании в формат GIF.
JPEG (Joint Photographie Experts Group) представляет собой растровое изображение, в котором может быть использовано до 16,7 млн цветов (24-битовый цвет). Сжатие IP EG изображений, как правило, сопровождается потерями информации, поскольку основано на отбрасывании мелких деталей. Для этого формата также рекомендуется создавать рисунки с разрешением 72 пикселя на дюйм.
Каждый формат имеет свои преимущества и недостатки. Выбор формата для графического изображения, размещаемого на веб странице, зависит ог стоящих перед разработчиком целей. GIF-формат больше подходит для изображений, содержащих меньше 256 цветов. JPEG файлы используются для хранения 16- и 24-битовых фотографических изображений, содержащих более 256 цветов.
GIF-формат рекомендуется при меня гь для создания простых анимационных эффектов, которые можно создавать при помоши других технологий, например Java. Для воспроизведения анимированных GIF-файлов достаточно встроенных средств, предлагаемых браузерами.
Если ваш сайт содержит много рисунков (например, галерею картин), то разместить их все на странице практически невозможно так как она будет очень долго загружаться Б этом случае, используя уменьшенные копии рисунков в качестве ссылок, можно загрузить основные рисунки Миниатюрные копии позволяют познакомиться с идеей рисунка, и посетитель не будет загружать те изображения, которые его не интересуют. Щелкнув мышью на миниатюрной копии, он познакомится только с необходимыми изображениями.
Рисунки для веб-сайта можно взять в специальной библиотеке рисунков (Clip Art), создать с помощью графической программы, отсканировать какие-либо готовые изображения или воспользоваться цифровой камерой.
Библиотека рисунков содержит уже готовые к использованию изображения. Загрузить ее можно через интернет, например, с сервера Yahoo или с компакт-диска. Однакс библиотеки рисунков обладают одним существенным недостатком - не вы одни имеете возможность ими пользоваться.
Перед тем как помещать какое-либо изображение или фото ірафию на свой веб-сайт, убедитесь, что у вас есть на это право Если вы решили создать изображение сами, то сделать это можно с помощью специальных графических редакторов, которые бывают растровыми, векторными и комбинированными.
В зекторном графическом редакторе объекты, составляющие изображения, описываются посредством математических формул и всегда являются редактируемыми, т.е. на любом этапе вы можете изменить шрифт, цвет и другие параметры тек стового объекта. Для дизайнерской работы наиболее подходит векторный графический редактор Corel Draw.
В программе растровой графики после выхода из режима создания текста текст превращается в набор пикселей и уже не подлежит редактированию. При увеличении растрового и зображення станут видны его отдельные пиксели. В случае с век торным изображением этого не происходит.
На завершающем этапе подготовки рисунка дія сайта лучше использовать программы растровой графики типа Adobe Photo shop, поскольку форматы G1 Fh JPEG являются растровыми 11о этой причине для со (дания объектов изображения (например, текста) используют программы векторной графики, а затем экспортируют рисунок в программу растровой графики.
Оптимизацию графических файлов для веб-сайта можно осуществлять в графическом редакторе Adobe Photoshop или Adobe ImageReady.
В WWW все болыщто популярность получает flash-техноло гия ра фаботанная компанией Macromedia Это оптимальное средство разработки мультимедийного информационного наполнения и приложений для интернета. О применяемой во flash-технологии анимации нужно сказать особо. Обычные компьютерные видеоролики состоят из набора растровых изображений, последовательно сменяющих друг друга с частотой HecKOJii ко десятков кадров в секунду Для хранения таких видеозаписей требуются огромные объемы памяти, а для передачи в реальном времени через ин гернет нужны сверхскорост ные каналы связи. Хотя существующие алгоритмы позволяют сжимать видеозапись в десятки и даже сотни раз, это все равно решает проблему лишь отчасти, поскольку хранить и передавать приходится каждый кадр фильма.
Векторная технология flash позволяет радикально сократить объем данных, описывающих движущееся изображение. Создав в одном из кадров векторный рисунок, можно задать траекторию его дальнейшего движения и количество кадров, на протяжении которого эта траектория должна быть пройдена. В файле при этом храня гея только первоначальное изображение и уравнение траектории, а все промежуточные кадрь просчитываются на основе этих данных в момент воспроизведения. Получается, что для хранения движущегося изображения требуется праю ически столько же места, сколько и аля неподвижного.
Кроме простых перемещений, задаваемых траекториями, можно строить анимацию, используя повороты и трансформации изображения. В первом кадре сцены помешается неискаженное изображение объекта, а в последнем на этот же объект наложено то или иное преобразование, меняющее егс форму. Во внутреннем представлении трансформация описывается набором числовых коэффициентов, и во время воспроизведения их значения будут постепенно меняться от первого кадра к последнему, вызывая плавное изменение формы объекта.
Каждая линейка кадров принадлежит конкретному слою От того, на каком слое находится объект, зависит, будет ли он виден на первом плане или будет находиться позади други> объектов. Используя слои, можно без груда со здать ощущение многоплановости сцены. Работа со слоями очень напоминает ра боту мультипликатора с листами целлулоида. Размещением различных элементов и зображаемого объекта на разных слоях с их последующей анимацией достигается эффект движения. Слои могут быть не только носителями линейки кадров: направляющие слои служат для задания траекторий к параметров анимации, маскирующие слои позволяют задать маску, ограничивающую видимую часть изображения подчиненных слоев, слои кнопки описывают состояния чувствительных к щелчкам мыши областей Многослойная модель позволяет до-'j вольно простыми способами получать очень красивые зрительные эффекты.
Еще одно средство, значительно упрощающее создание flash-роликов и сокращающее нх размер, - библиотеки В ни> хранятся все используемые в фильме объекты, которые в терминологии flash называются символами (symbols). В процессе работы над роликом на кадрах размещаются экземпп яры символов При этом информация об их форме и цвете не дублируется, а сохрг няется лишь указание на библиотечный символ, его координа ты в кадре и, возможно, параметры трансформации.
Библиотечные объекты могуч представлять собой не только векторные графические рисунки, но также импортированные расгровые изображения, аудиофрагменты в форматах WaV или MP3, самостоятельные flash-ролики, кнопку или интеллектуальные smart-клипы1Одни библиотечные символы могут включаться в состав других, это позволяет просто и эко номно создавать серии объектов, различающихся отдельными деталями. Фильм обычно содержит большое ксличест вс экземпляров одного и того же символа. Но поскольку его описание хранится только однократно, любое изменение, внесенное е образец символа, отражается на всех его экземплярах, хотя и не влияет на их расположение или трансформацию.
Импорт готовой графики в разных форматах позволяет использовать для подготовки flash-проектов разнообразное программное обеспечение. В самой программе flash предусмотрена возможность простого редактирования звука и сохранения его в составе проекта в необходимом формате Музыкальные фрагменты синхронизируются с анимацией и допускают использование потоковой загрузки, что позволяет просматривать фильм по мере его скачивания, не ожидая окончания загрузки.
Для воспроизведения flash-ролика в браузере необходимо установить специальный элемент контроля ActiveX (дл> Iniernet-Explorer) или plug-in (для Netscape Navigator). У большинства пользователей сети он уже установлен, Если он отсутствует, то при первом попадании на веб-страницу, содержащую объект Shockwave Flash7-, соответствующий элемент ActiveX или Plugin будет автоматически установлен в браузер, причем эта про
1Интеллекгпуа гьные sman-к/шпы имеют внутренние скрипты ко' opue pas работчики могу г изменять без использования панели команд (Actions panel). Можно передавать значения в смарт-клии через его параметры, определяемые вбиб. ino еке
t ShockwaveFUish - компонент для проигрывания flash-роликг..
цедура занимает не больше времени, чем загрузка веб-стран и -цы. Shockwave Rash стал очень перспективным стандартом для WWW
Достоинствами технологии Shockwave Flasl" являются
• работа с растровой и векторной графикой;
• относительно небольшой размер файла;
• интерактивность;
• работа со звуком;
• работа с видео.
Интерактивный характер использования видеофрагментов Adobe Flash существенно улучшает восприятие информации. Прежние способы работы с видеофрагмеи гами требуют запуска внешних проигрывателей, что часто из за несовмест имости платформ вызывает проблемы. Adobe Flash может импортировать видео в любом формате, который поддерживается в QuickTime или Windows Media Player, в том числе MPLG DV (Digital Video), MOV (QuickTime) и AVI. Видеоизображение можно масштабировать, вращать, наклонять, к нему можно применить маски, его можно анимирова гь, а при помощи сценариев сделать интерактивным.
Благодаря редактору Adobe Flash можно создат ь промежуточный файл с расширением .fia для внутреннего пользования и редактирования (аналог .psd в Adobe Photoshop). Для использования в сети данный файл конвертируется в файл с расширением .swf Кстати, возможна конвертация .Аа-файла и в другие популярные форматы - AVI, анимированный GIF. Java v т.д. ^
Прилагаемая к редактору утилита AfterSi юск создает фрагмент HTML-кода (включающий Java-Script), который надс будет добавить в веб страницу. Он позволит загружать соответствзтощие .swf-файлы и автоматически устанавливать ShockwaveFlash в браузеры, где его нет.
В редактор flash включено такое мощное средство, как объект -но-ориентированный язык сценариев ActionScript. имеющий широкий диапа юн возможностей. Помимо основных действий можно управлять объектами, изменяя любые и> параметры, загружать дополнительные модули, обмениваться данными сс скриптами на HTML-странице, написанными на языке Java-’ Script. Целая подборка специальных функций служит для математических вычислений, необходимость в которых нередко воз никает при работе с графикой. Встроенный контроль синтаксиса и удобные средства отладки помогу] наги и ошибки в сиенг рии. Ас1 юп8спр1. являясь модульным языком программировав ния, позволяет писать сценарии, представляющие собой небольшие модули, которые выполняют строго определенные функции, например остановку или воспроизведение клипа Модули относительно автономны, однако ни один из них не является независимым от всех прочих компонентов фильма. В обших черта?: задача авторов фильмов сводится к тому, чтобы связать сценарии АсГ.оп5спрг с соответствующими кнопками, клипами и кадрами. Когда при воспроизведении фильма пользователь щелка-етмышью на какой-либо кнопке или просто наступает черех. кадра или клипа, с которым связан определенный сценарий АаюпБспр!, этот сценарий автоматически запускается. Эго вовсе не значит, что сценарии Асиоп8спр1 не могут быть изощренными, сложными. Модульность языка предполагает лишь то, что е большинстве случаев работа программиста над фильмом сводится к написанию небольших по объему сценариев для кнопок, клипов и кадров.
Создание веб-сайтов считается одной из важнейших технологий разработки ресурсов интернета. Хороший сайт, вбирая в себя всю полезную информацию для партнеров по бизнесу и прочих широких контактных групп фирмы, является лучшей визитной карточкой этой фирмы, работая на нее в любое время суток. К сожалению, некоторые отечественные компании не рассматривают со мание интернет-представительств как важней [иую часть маркетинговой политики, хотя американцы уже открыто говорят, что если вас нет в интерне ге, то вас просто не существует.
⇐Интернет-представительства коммереских фирм | Современные интернет-технологии в коммерческой деятельности | Веб-интеграция. особенности разработки веб -сайтов компаний⇒
