На этом уроке мы с Вами поговорим об изменениях интерфейса Microsoft Internet Explorer версии 6.0. С чего же начать? Подведем курсор мыши, например, к панели инструментов и вызовем контекстное меню, нажав правую клавишу мыши. Перед нами появилось вот такое контекстное меню с определенным списком. Рядом с некоторыми элементами этого списка стоит вот такая галочка. Что это означает? Это означает, что данный элемент у нас присутствует на экране.
Попробуем отключить какой-нибудь из этих элементов. К примеру, отключим пункт, который называется Обычные кнопки. Щелкнем мышью по этому пункту. Мы видим, что эта панель инструментов просто-напросто исчезла у нас с экрана. Теперь ее уже нет на экране. Почему это произошло? Это произошло по той простой причине, что мы отключили ее из списка вот в этом контекстном меню. Если мы теперь установим эту галочку обратно, то есть, сделаем повторный щелчок мыши, то данная панель инструментов снова появится на экране. Вот она. Точно так же можно поступить и с другими элементами. Попробуем сделать это. Контекстное меню.
Нажимаем на адресную строку. Адресная строка у нас пропала с экрана, сейчас ее на экране нет. Это, опять-таки, произошло по причине ее отключения. Вызовем ее обратно на экран. Адресная строка. И вот она у нас - снова на экране. Вновь воспользуемся контекстным меню. У нас здесь еще имеется пункт Ссылки вот в такой подгруппе. Нажмем на него. Мы убеждаемся в том, что список Ссылки просто-напросто пропал с экрана. Это для нас не является неожиданностью, мы этого и ожидали. Теперь перейдем к следующему, так называемому, подсписку Закрепить панели инструментов. Для чего служит эта команда?
Дело в том, что панели инструментов можно перемещать по своему желанию если мы сейчас снимем эту галочку, то наши панели инструментов станут, как бы, перемещаемыми. Вы можете видеть, что здесь появились вот такие точечки рядом с каждым элементом. Если мы сейчас дернем за эту часть и потянем ее вверх, то панель адреса ссылки переместится вот сюда и установится рядом с этой панелью инструментов, которая в данный момент не вся видна. Она частично находится за пределами нашего экрана, и мы видим только кнопку Назад.
Но, если мы нажмем на эту напоминающую кавычку кнопку вот таким образом, то мы увидим все остальные элементы нашей панели инструментов. А, как пользоваться этой кнопкой, мы с Вами изучили еще на прошлом уроке. Давайте, попробуем восстановить все, как было. То есть, спустим вот этот адрес сюда. Панель инструментов восстановилась на своем месте. Ссылки у нас расположены здесь. Кстати, ссылки мы можем поднять и установить рядом с панелью инструментов. Давайте, попробуем сделать это.
Захватим это мышью и потянем наверх вот таким образом. Если мы потянем эту часть, например, левее, то Вы сможете убедиться в том, что у нас, опять-таки, часть инструментов опять скрывается. На экране снова появляется вот такая кнопочка, напоминающая кавычки. При нажатии на нее мы можем видеть все остальные элементы данной панели инструментов. Ну, восстановим все на свои места. Ссылки так будет очень хорошо. Теперь, воспользовавшись командой Закрепить панели инструментов, закрепим их на своих местах. После этого мы их не сможем перетащить: сколько бы мы не дергали здесь, перетащить их все равно не удастся. И - последняя команда данного контекстного меню это Настройка. На экран вызывается диалоговое

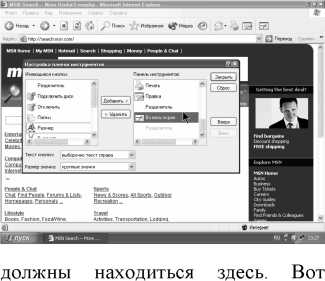
окно, которое называется Настройка панели инструментов. Дело в том, что данную панель инструментов мы можем настраивать по своему желанию. Мы можем добавлять сюда кнопки. Можем также удалять некоторые кнопки и менять их расположение. Давайте, попробуем сделать это. Во-первых, вот здесь мы имеем список имеющихся кнопок.
Могут быть добавлены вот такие кнопки. Первый элемент - это Разделитель. Что значит Разделитель? Вы видите, что некоторая последовательность кнопок отделена от другой последовательности кнопок посредством вот такой черточки. Эта черточка и называется Разделителем. Короче говоря, кнопки у нас, фактически, сгруппированы по темам. Например, эти кнопки относятся к навигации, а это - уже следующая группа кнопок. Это
- дополнительная.
Давайте, попробуем вставить какой-нибудь разделитель вот сюда. Выделяем его здесь и нажимаем на кнопку Добавить. Если Вы обратили внимание, здесь добавился такой разделитель. Теперь попробуем добавить еще какую-нибудь кнопку, допустим, Во весь экран. Выделяем ее вот таким образом и нажимаем на кнопку Добавить. Если Вы обратили внимание, кнопка Во весь экран добавилась, практически, мгновенно.
Вот, фактически, наша кнопка. Мы можем и переместить ее с помощью этого списка в любую из этих групп и в любую позицию, что осуществляется с помощью этих кнопок Вверх и Вниз. При последовательном нажатии на кнопку Вверх (обратите внимание вот сюда) эта кнопка меняет свою позицию вот таким образом. Фактически, она путешествует по нашей панели инструментов.
Аналогично при нажатии на кнопку Вниз она будет перемещаться направо. Очень хорошо.Здесь еще имеются два раскрывающихся списка: Текст кнопки и Размер значка. Что значит Текст кнопки? В данном случае выбран пункт Выборочно текст справа. Что это означает? Это означает, что у некоторых кнопок справа имеется поясняющая надпись. Вот - кнопка Назад, и здесь, соответственно, так и написано. А здесь такой надписи нет. Мы можем, во-первых, в обязательном порядке отображать подписи к кнопкам. Вы видите, что здесь сейчас все кнопки имеют свои подписи. Правда, в результате этого часть элементов панели инструментов на экране не поместилась, но при нажатии на такую кнопочку, оставшиеся элементы тоже откроются.
Для этого нужно предварительно закрыть диалоговое окно, которое Вы видите перед собой. Во-вторых, кнопки могут и вовсе не иметь подписей. Вот так. Теперь подписей нет вообще. Кроме того, имеется возможность изменения размеров наших значков с Крупных на Мелкие. Если мы сейчас закроем данное окно (нажмем на кнопку Закрыть), то наши значки поменяются на мелкие. Правда, каждый значок имеет поясняющую надпись, которая всплывает после наведения на него курсора мыши. Так что становится понятно, какую функцию выполняет та или иная кнопка. Давайте, вызовем Настройку еще раз. Правая клавиша мыши.
Настройка. Восстановим все, как было. Здесь у нас были Крупные значки, здесь - Выборочно текст справа, а кнопки - Во весь экран у нас не было вообще. Выделяем этот элемент и нажимаем на кнопку - Удалить. Как видите, данный элемент удален с экрана. Точно так же удалим и Разделитель, потому что здесь он нам сейчас не нужен, так как после него никаких элементов не следует. Нажимаем на кнопку - Удалить и закрываем данное диалоговое окно. Как видите, мы восстановили внешний вид нашего Internet Explorer-а. Сейчас все так, как и было раньше.
Кроме того, мы можем изменять внешний вид нашего окна с помощью меню Вид. Откроем меню Вид. Мы видим, что здесь всплывает меню, идентичное контекстному меню, которое мы вызывали ранее, и мы можем с ним аналогично работать. Далее идет пункт - Строка состояния, который мы так же можем убирать с экрана. Нажмем сюда. Вы видите, что строка состояния, которая была расположена внизу, исчезла с экрана.
Снова отобразим ее на экране. Вот так. Очень хорошо. Здесь имеются также панели обозревателя: Поиск, Избранное, Медиа, Журнал, Папки и Полезный совет. Эти панели обозревателя вызываются на экран следующим образом. Нажмем, например, на Поиск. В левой части окна Internet Explorer-а открывается вот такая область. Эта кнопка окажется нажатой, и здесь мы уже сможем искать соответствующую веб-страницу.
Поиском мы с Вами займемся на последующих уроках, а сейчас просто попробуем нажать на кнопку Избранное. Мы с Вами это уже делали на прошлых уроках. Здесь появляется такая область, которая посвящена избранным нами веб-страницам. Вы можете тут видеть папку, которую мы с Вами создали на одном из первых уроков, это - папка Саша. Здесь появляются параметры Медиа, вот такой плеер… Все это происходит в левой части нашего окна. Ну, и, соответственно, Журнал. При нажатии на этот Журнал, мы можем видеть список посещенных нами ранее страниц.
Например, сейчас мы находимся на этой веб-странице, а посещали мы весь такой список. Точно так же мы можем просмотреть, что мы посещали в пятницу, в четверг и в среду. Подробно работу Журнала мы с Вами изучим позднее. Отключим эту кнопку. Как мы уже говорили, то же самое можно осуществлять выбором этих пунктов подменю. Нажмем, например, на кнопку Журнал. Это - то же самое, если бы мы нажали на кнопку Журнал вот с этой панели инструментов. Вы можете убедиться в том, что кнопка Журнал у нас теперь нажата. Вот все, что относилось к изменению интерфейса обозревателя Internet Explorer. Вы сами можете поэкспериментировать и привести внешний вид Вашего обозревателя к максимально удобному для Вас состоянию. На этом завершим наш урок. А на следующем уроке мы с Вами ознакомимся с некоторыми приемами работы обозревателя Internet Explorer.
⇐Интерфейс internet explorer 6.0 - з.2.1. панели браузера | TeachPro WEB-дизайн | Некоторые приемы работы⇒
