Если мы задали не тот фоновый цвет изначально при создании проекта, то теперь мы можем менять фоновый цвет для каждой страницы по отдельности. Например, для данной страницы мы можем изменить фоновый цвет с белого на какой-либо другой с помощью команды Page, Page Properties. Данное диалоговое окно, как вы видите, очень похоже на диалоговое окно Layout Properties - свойств макета. Но в данном случае оно касается только текущей страницы. Не забываете об этом, т. к. изменения внесенные здесь отразятся только на данной странице.
Все остальные страницы макета останутся такими, какие они и есть.
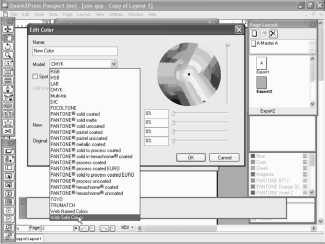
Давайте рассмотрим, что здесь у нас есть. В общем-то, в данном случае нас интересует фоновый цвет страницы. Он находится в разделе Colors и здесь у нас имеется выпадающий список Background. В данный момент здесь стоит значение White. Вместо него мы можем выбрать любой из доступных нам цветов. Но, как мы уже говорили, желательно, чтобы это был цвет, совместимый с Web. Мы можем выбрать его из выпадающего списка.
Можно также создать новый цвет, использовать палитру Web Named Colors или Web Safe Colors, например, и выбрать отсюда тот цвет, который нас устраивает. Например, вот этот. И вот так теперь выглядит наша страница. Теперь, если мы, скажем, перейдем на вторую страницу макета, то вы увидите, что здесь остался фоновый цвет белый. На самом деле можно изменить фоновый цвет сразу для всех страниц макета. Вы помните о шаблонных страницах в печатных публикациях QuarkXPress. Так вот, в Web макетах тоже есть свои шаблонные страны, на которых вы можете размещать какие-то

элементы, которые должны повторяться на всех страницах макета. Так вот, перейдем на шаблонную страницу, она у нас в данном случае присутствует в палитре Page Layout под названием A-Master-A, и зададим для нее в свойствах любой другой фоновый цвет вместо белого, например, вот такой.
Как видите, все страницы вашего макета будут иметь такой фоновый цвет, за исключением тех, на которых вы уже фоновый цвет меняли вручную. Как видите, вот на эту страницу, на которой мы фоновый цвет с вами поменяли, изменения на шаблонной странице не действует. Ну, и, наконец. для Web страницы, вместо цвета фона мы можем задать фоновое изображение. Это означает, что вместо, скажем, сплошной голубой подложки мы можем использовать для нашей Web страницы некое изображение, которое будет служить нам фоном. Как это делается? Давайте, обратимся опять же к диалоговому окну Page Properties - свойства страницы, и посмотрим на нижнюю часть этого окна, где у нас есть флажок Background Image - фоновый рисунок.
В данный момент этот флажок отключен. Мы включим его щелчком мыши, и, как видите, активизировалось у нас два поля. В первом поле мы должны указать файл, содержащий изображение, которое будет использоваться, как фоновое. Воспользуемся кнопкой Browse - просмотр и найдем наше изображение. Такие изображения у нас хранятся в папке Textures - текстуры. Фоновое изображение в большинстве случаев - это специализированное изображение, которое называется текстурой.
Текстура - это некое небольшое изображение, содержащее некий орнамент или что-либо подобное и причем, позволяющее использовать себя в качестве фона. Что это значить, мы сейчас с вами рассмотрим. Возьмем, например, изображение под названием brick007, щелкнем на кнопке Open. Здесь у нас в строке автоматически прописался путь к этому изображению, и теперь, давайте, обратим внимание на второе поле, это поле Repeat - повтор.
В данный момент стоит значение None. Это означает, что если мы оставим все так, как сейчас есть, то у нас просто появится указанное нами изображение в единственном экземпляре посередине страницы, абсолютного смысла для нас не имеет, так как мы хотим создать фон. Конечно, можно взять большое изображение с высоким разрешением, которое у нас займем целиком всю страницу. Но здесь есть другой минус, который заключается в том, что такое изображение будет занимать очень много места. Если, конечно, у пользователя быстрый Интернет, то это для него большого значения не имеет. А вот для таких пользователей, которые выходят в Интернет с помощью модемов, у которых скорость не выше, чем 56 км/ сек, ваша страница будет грузиться долгие и долгие минуты. Поэтому для фоновых изображений применяются вот такие маленькие картинки, которые можно просто размножить по всей странице. И вот для этого у нас есть здесь пункт Repeat. В данном пункте у нас есть три варианта - Vertical, Horizontal и Tile.
Значение Vertical и Horizontal, как вы уже наверное догадались, позволяют размножить ваше изображение по странице или вертикально, сверху вниз, или горизонтально, слева направо. Но, в случае нашего изображения нам нужно чтобы оно было размножено по принципу, скажем, декоративной плитки, которые украшают, например, стены дома или пол. Самым простейшим примером может быть кафельная плитка у вас в ванной. Итак, выбираем значение Tile и щелкаем на кнопке ОК. Получаем фоновый рисунок, созданный из большого количества одного и того же изображения, размноженного по всей нашей странице.
Обратите внимание на то, что когда включен фоновый рисунок, то уже цвет фона никакого значения не имеет, т. к. он в любом случае уже не виден. Фоновое изображение для страницы можно в любой момент поменять, воспользовавшись опять же диалоговым окном Page Properties и выбрав какое-либо другое изображение. Например, вот это, имитирующее черный мрамор. Если же вы хотите отказаться от фонового изображения вовсе и вернуть обычный фоновый цвет, то опять же через окно Page Properties мы просто отключаем флажок Background Image и щелкаем на кнопке ОК. Фоновое изображение исчезает и к нам возвращается наш фоновый цвет, который мы установили до этого.
